


Summary
Summary
Summary
개발자 설문조사 디자인
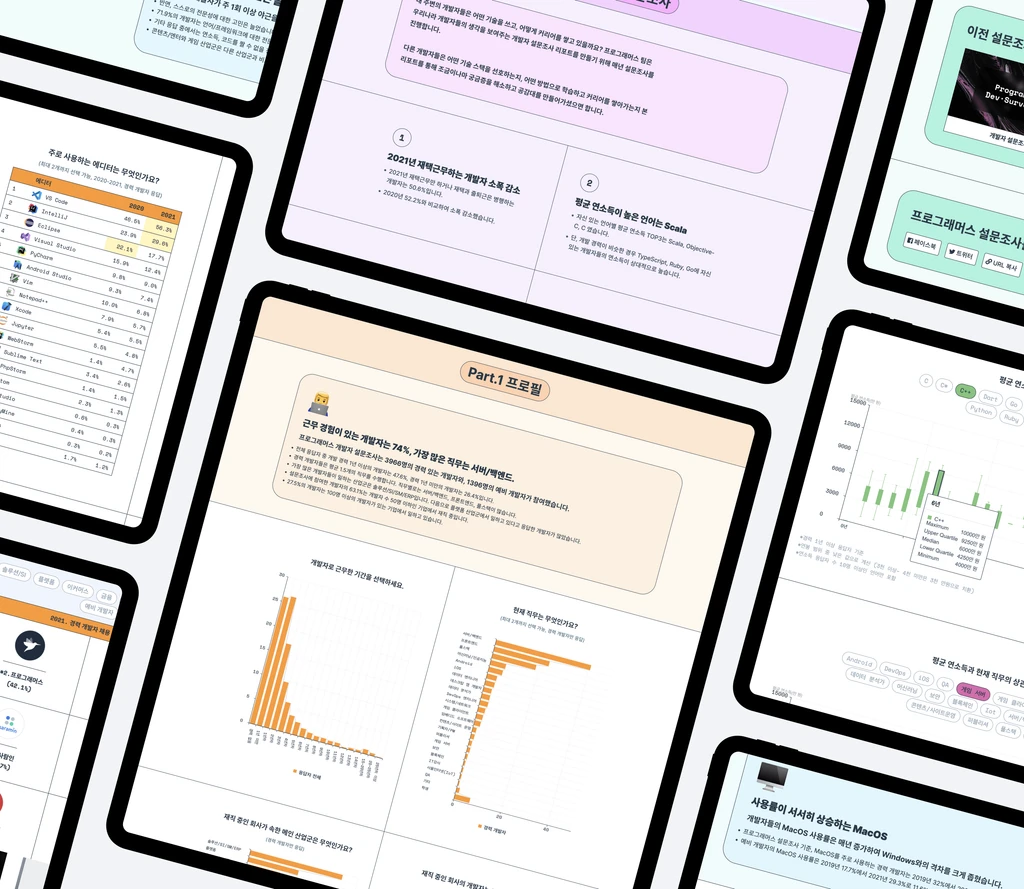
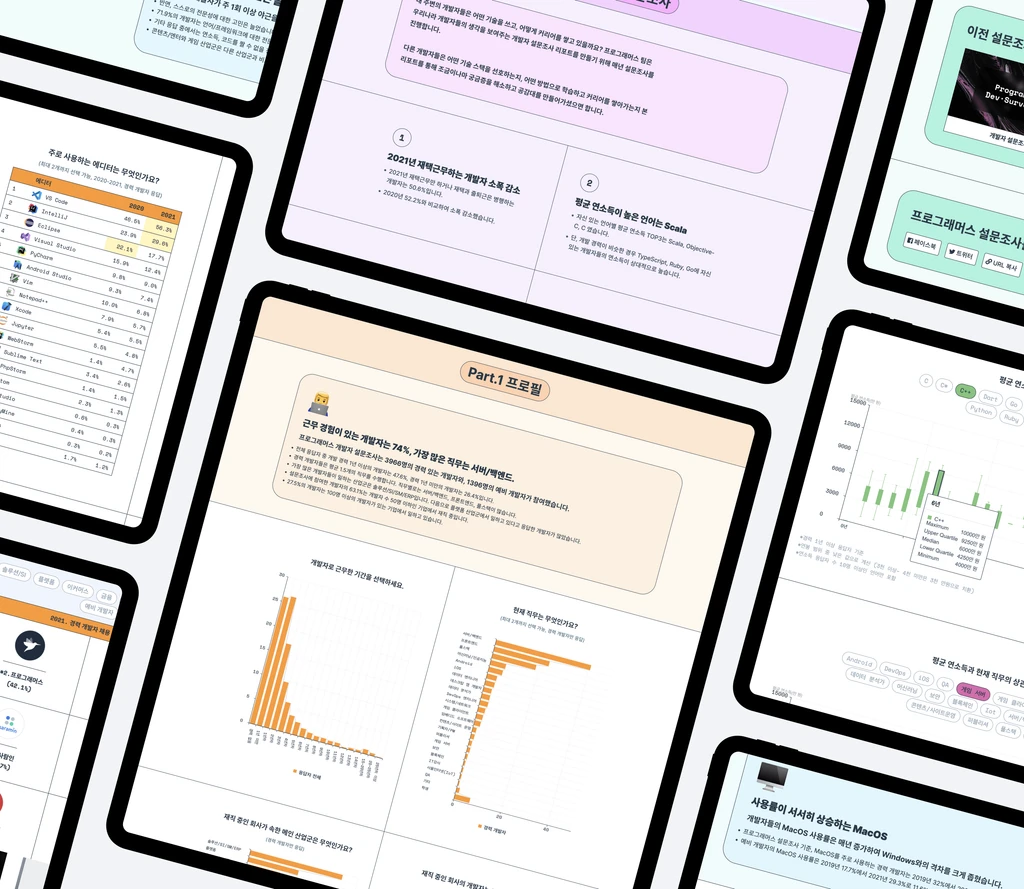
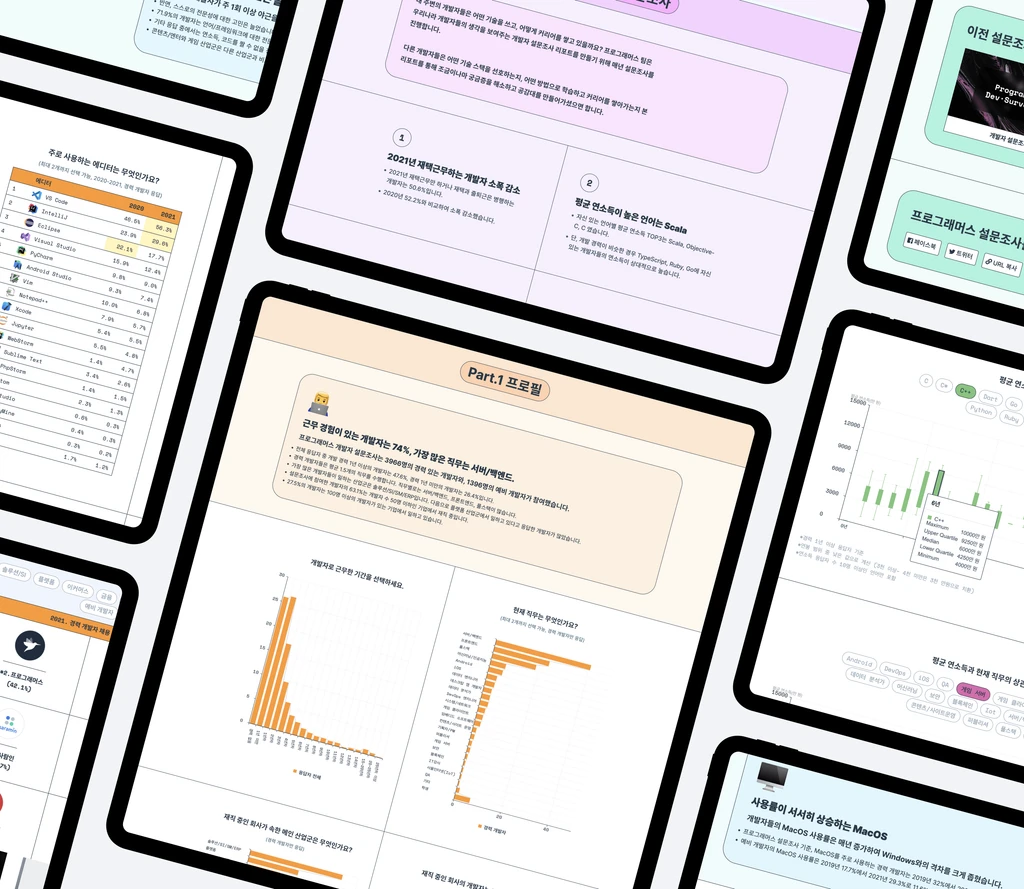
개발자들이 스택오버플로우나 해커랭크에서 만든 개발자 설문조사 결과를 재밌게 보고 공유하는 모습을 관찰할 수 있었습니다. 그래서 팀 내에서도 한국 개발자들에게 초점을 맞춘 컨텐츠를 만들어보자는 아이디어가 나와서 컨텐츠를 제작하게 되었습니다. 총 5,362 명의 경력, 예비 개발자의 설문을 받은 후, 내용을 정리하여 온라인 리포트 형태로 디자인했습니다.
개발자 설문조사 디자인
개발자들이 스택오버플로우나 해커랭크에서 만든 개발자 설문조사 결과를 재밌게 보고 공유하는 모습을 관찰할 수 있었습니다. 그래서 팀 내에서도 한국 개발자들에게 초점을 맞춘 컨텐츠를 만들어보자는 아이디어가 나와서 컨텐츠를 제작하게 되었습니다. 총 5,362 명의 경력, 예비 개발자의 설문을 받은 후, 내용을 정리하여 온라인 리포트 형태로 디자인했습니다.
개발자 설문조사 디자인
개발자들이 스택오버플로우나 해커랭크에서 만든 개발자 설문조사 결과를 재밌게 보고 공유하는 모습을 관찰할 수 있었습니다. 그래서 팀 내에서도 한국 개발자들에게 초점을 맞춘 컨텐츠를 만들어보자는 아이디어가 나와서 컨텐츠를 제작하게 되었습니다. 총 5,362 명의 경력, 예비 개발자의 설문을 받은 후, 내용을 정리하여 온라인 리포트 형태로 디자인했습니다.
Year:
02 ~ 2022. 03
Role:
Designer
Contribution:
UX · UI · Publishing
Team:
Solo Designer(Me), Marketer 1
Tool:
Figma, HTML, CSS
Year:
02 ~ 2022. 03
Role:
Designer
Contribution:
UX · UI · Publishing
Team:
Solo Designer(Me), Marketer 1
Tool:
Figma, HTML, CSS
Year:
02 ~ 2022. 03
Role:
Designer
Contribution:
UX · UI · Publishing
Team:
Solo Designer(Me), Marketer 1
Tool:
Figma, HTML, CSS
Challenge
Challenge
Challenge
Overview
해외 개발자 설문조사 결과를 보면 많이 사용하는 개발 언어나 프레임워크 등을 살펴보면 한국이랑 약간씩 다른 부분이 있었습니다.
그래서 한국 개발자들이 공감할 수 있는 한국 개발자들을 위한 컨텐츠를 만들어서 배포하게 되었습니다.
Overview
해외 개발자 설문조사 결과를 보면 많이 사용하는 개발 언어나 프레임워크 등을 살펴보면 한국이랑 약간씩 다른 부분이 있었습니다.
그래서 한국 개발자들이 공감할 수 있는 한국 개발자들을 위한 컨텐츠를 만들어서 배포하게 되었습니다.
Overview
해외 개발자 설문조사 결과를 보면 많이 사용하는 개발 언어나 프레임워크 등을 살펴보면 한국이랑 약간씩 다른 부분이 있었습니다.
그래서 한국 개발자들이 공감할 수 있는 한국 개발자들을 위한 컨텐츠를 만들어서 배포하게 되었습니다.



Color
Color
Color
많은 양의 데이터를 다루는 컨텐츠이기 때문에 사람들이 정보를 정확히 이해할 수 있도록 컬러 설정에 신경을 많이 썼습니다.
Color Selection: 디자이너의 눈 대중이 아닌
정확한 기준을 가지고 색조, 채도, 명도 값을 조정해서 컬러를 선택했습니다.UI Color: Tab과 그래프에 동일한 컬러를 사용하여 사용자가 탭을 눌렀을 때 시각적으로 혼동되지 않도록 디자인 했습니다.
Color Palette: 페이지 전체
Look & Fill에 잘 어울리는 컬러 팔레트를 만들어서 차트 디자인에 적용시켰습니다.
많은 양의 데이터를 다루는 컨텐츠이기 때문에 사람들이 정보를 정확히 이해할 수 있도록 컬러 설정에 신경을 많이 썼습니다.
Color Selection: 디자이너의 눈 대중이 아닌
정확한 기준을 가지고 색조, 채도, 명도 값을 조정해서 컬러를 선택했습니다.UI Color: Tab과 그래프에 동일한 컬러를 사용하여 사용자가 탭을 눌렀을 때 시각적으로 혼동되지 않도록 디자인 했습니다.
Color Palette: 페이지 전체
Look & Fill에 잘 어울리는 컬러 팔레트를 만들어서 차트 디자인에 적용시켰습니다.
많은 양의 데이터를 다루는 컨텐츠이기 때문에 사람들이 정보를 정확히 이해할 수 있도록 컬러 설정에 신경을 많이 썼습니다.
Color Selection: 디자이너의 눈 대중이 아닌
정확한 기준을 가지고 색조, 채도, 명도 값을 조정해서 컬러를 선택했습니다.UI Color: Tab과 그래프에 동일한 컬러를 사용하여 사용자가 탭을 눌렀을 때 시각적으로 혼동되지 않도록 디자인 했습니다.
Color Palette: 페이지 전체
Look & Fill에 잘 어울리는 컬러 팔레트를 만들어서 차트 디자인에 적용시켰습니다.









Chart Design
Chart Design
Chart Design
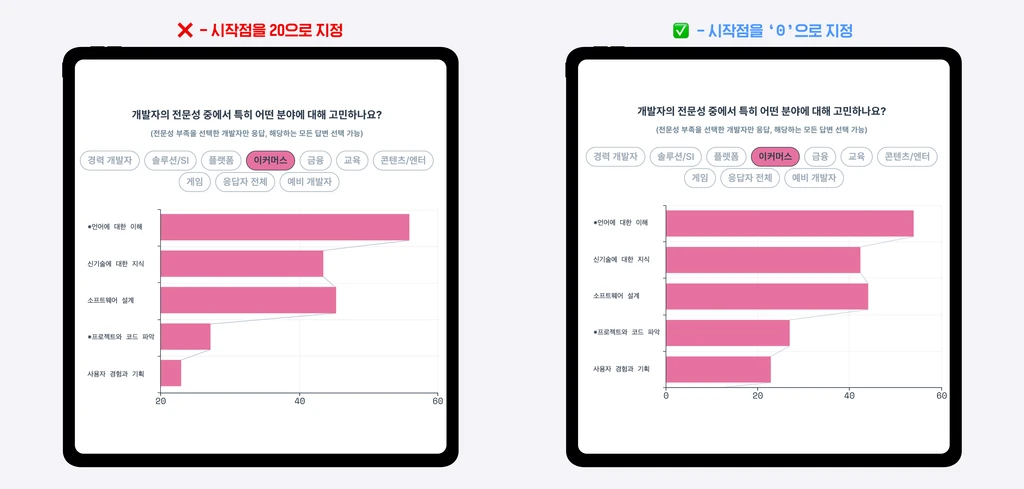
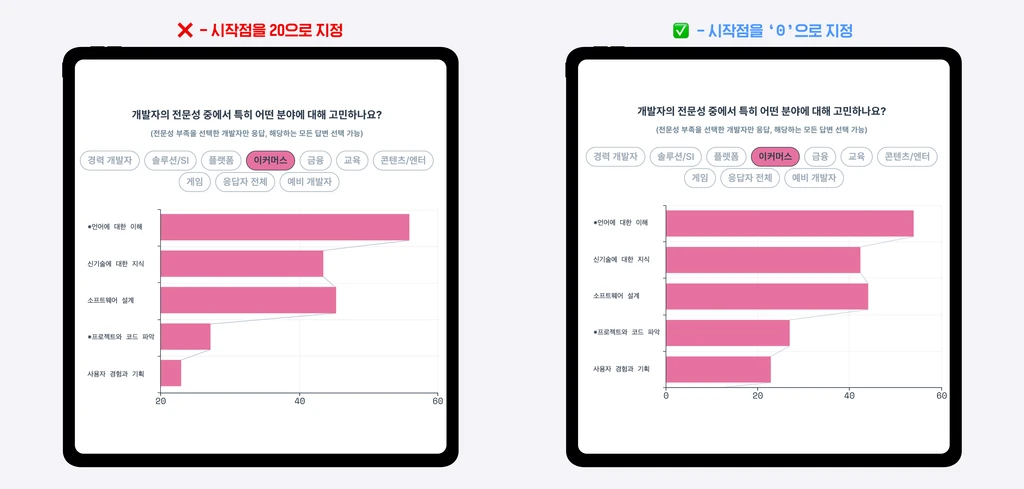
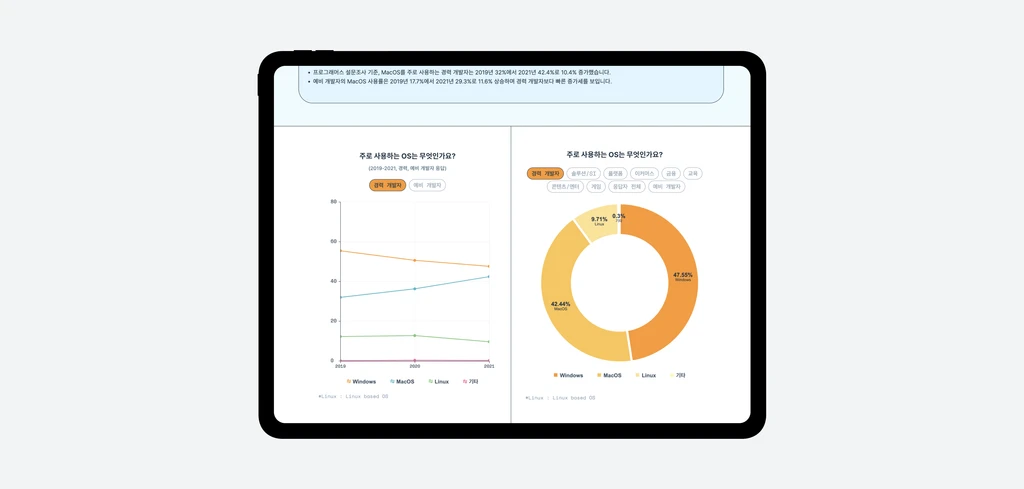
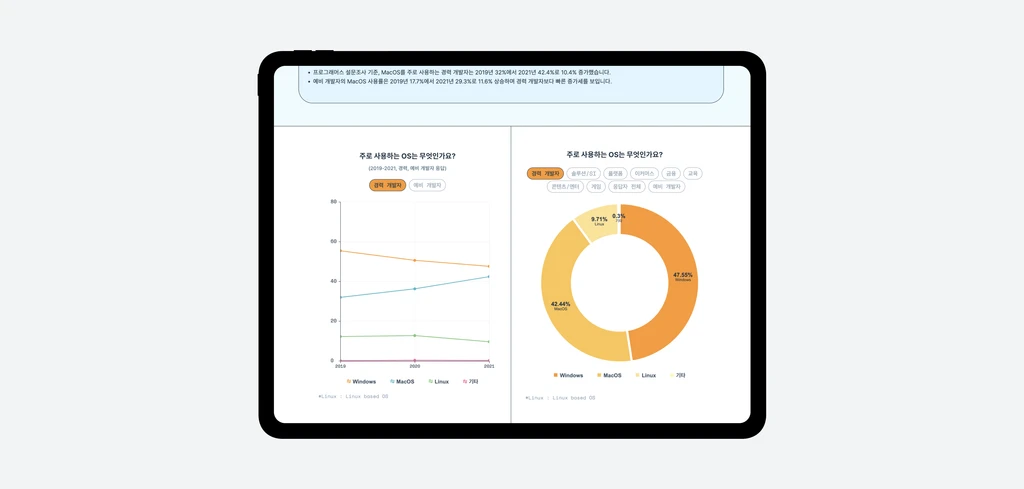
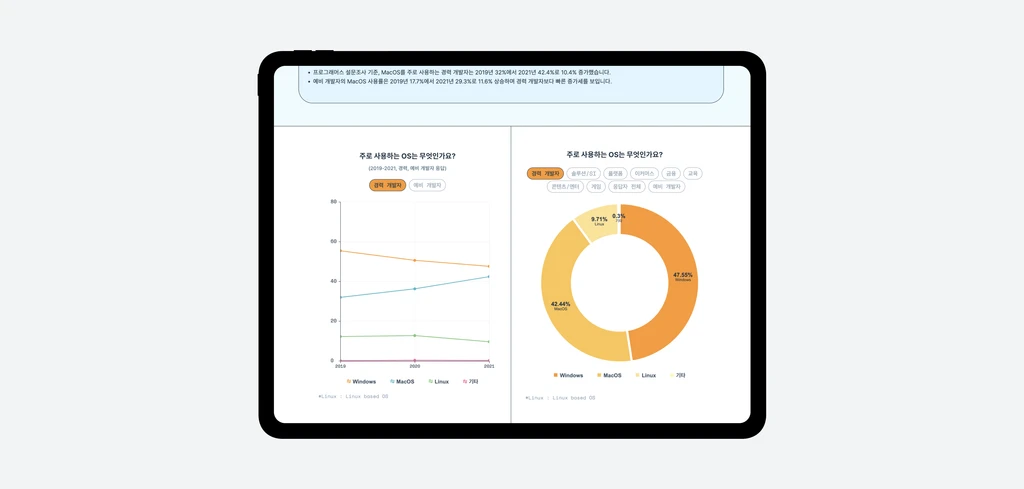
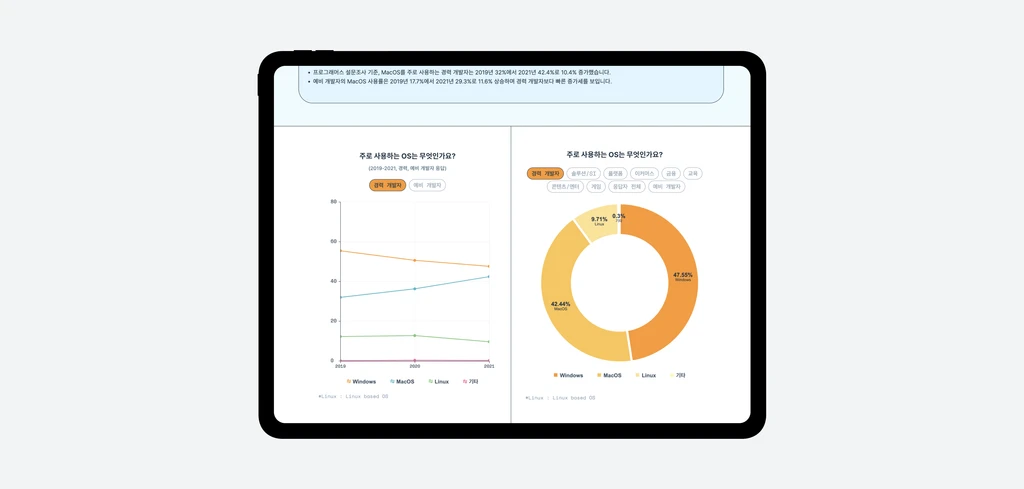
데이터 왜곡 없이 차트를 통해 정확한 데이터를 전달하기 위해 몇가지 원칙을 세웠습니다.
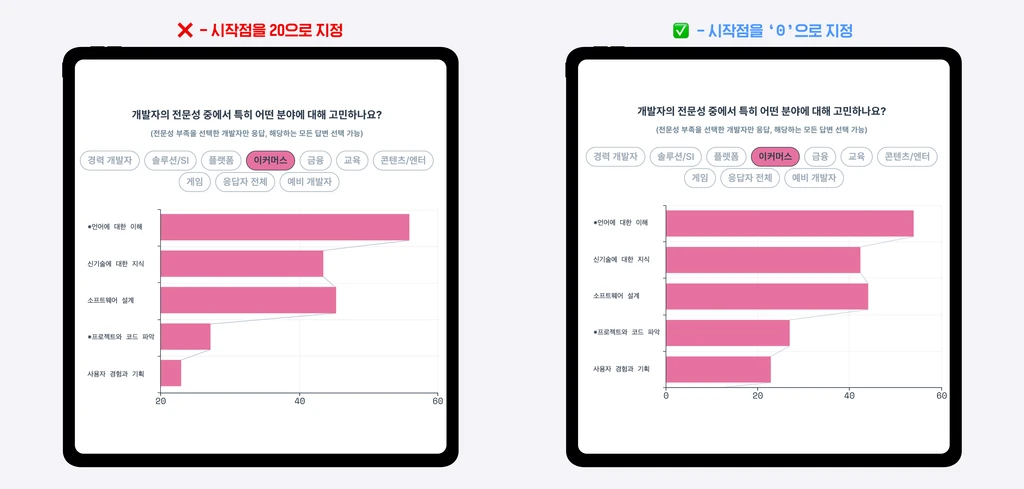
시작점을 어떻게 설정하느냐에 따라 동일한 데이터도 다르게 보일 수 있습니다.
이에 따라 데이터를 해석할 때
왜곡이 발생하지 않도록모든 그래프의 시작점을 '0'으로 설정했습니다.
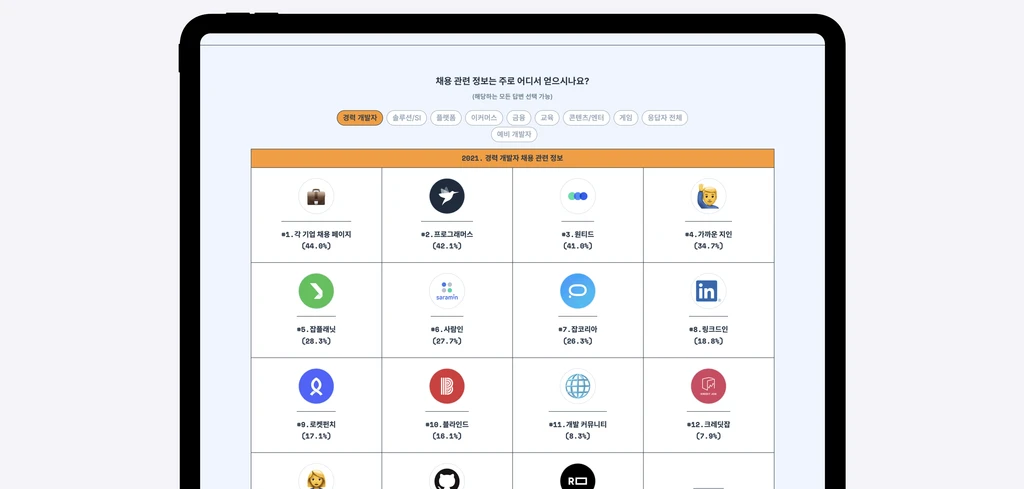
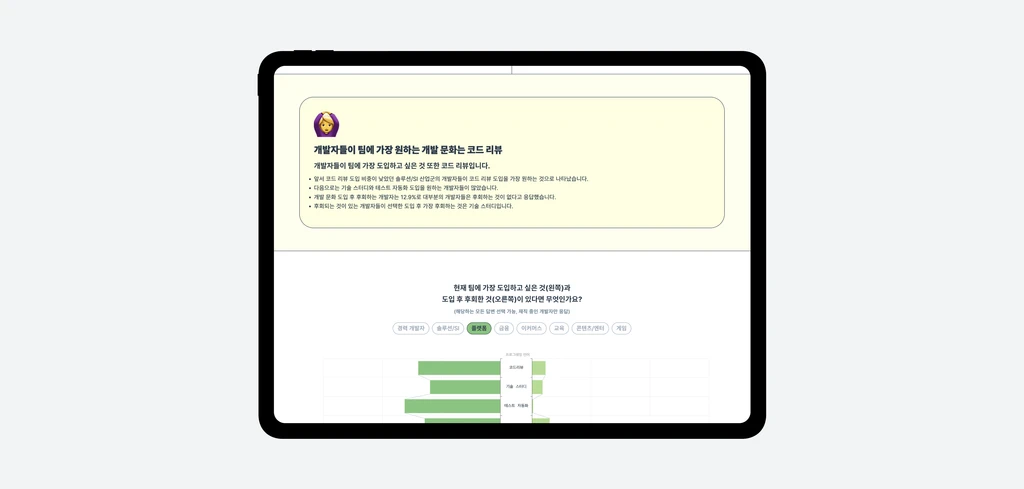
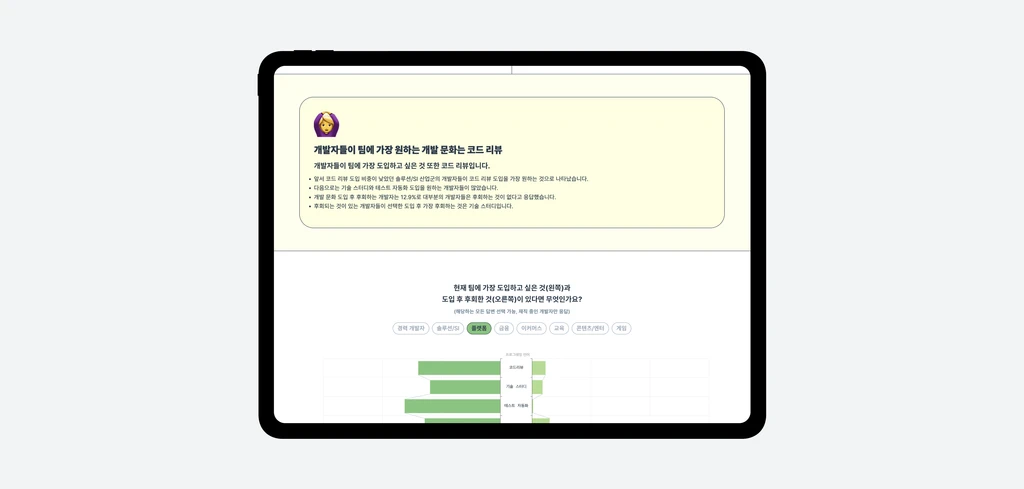
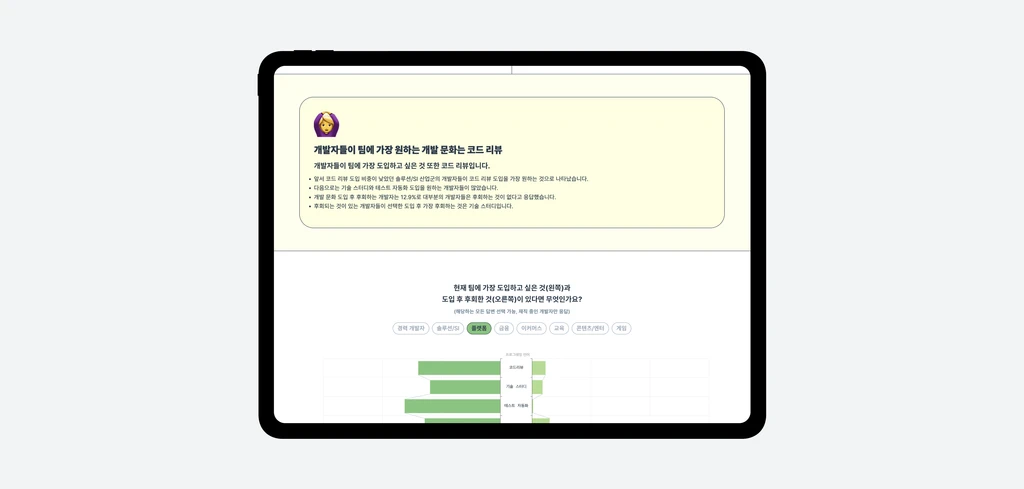
그래프를 보는 사람이 데이터를 쉽게 해석할 수 있도록 차트 데이터를
내림차순으로 정렬했습니다.도넛 차트의 데이터 세트가 5개 이상인 경우, 그래프 해석이 어려워지므로 4개를 초과하는 경우 도넛 차트로 표현하지 않았습니다.
지역 데이터의 경우 직관적으로 이해할 수 있도록
지도를 활용해서 표현했습니다.후반부의 흥미성 질문들은 수치 데이터 보다 아이콘으로 표현하는 것이 효과적일 것으로 판단하여 아이콘 작업을 진행했습니다.
데이터 왜곡 없이 차트를 통해 정확한 데이터를 전달하기 위해 몇가지 원칙을 세웠습니다.
시작점을 어떻게 설정하느냐에 따라 동일한 데이터도 다르게 보일 수 있습니다.
이에 따라 데이터를 해석할 때
왜곡이 발생하지 않도록모든 그래프의 시작점을 '0'으로 설정했습니다.
그래프를 보는 사람이 데이터를 쉽게 해석할 수 있도록 차트 데이터를
내림차순으로 정렬했습니다.도넛 차트의 데이터 세트가 5개 이상인 경우, 그래프 해석이 어려워지므로 4개를 초과하는 경우 도넛 차트로 표현하지 않았습니다.
지역 데이터의 경우 직관적으로 이해할 수 있도록
지도를 활용해서 표현했습니다.후반부의 흥미성 질문들은 수치 데이터 보다 아이콘으로 표현하는 것이 효과적일 것으로 판단하여 아이콘 작업을 진행했습니다.
데이터 왜곡 없이 차트를 통해 정확한 데이터를 전달하기 위해 몇가지 원칙을 세웠습니다.
시작점을 어떻게 설정하느냐에 따라 동일한 데이터도 다르게 보일 수 있습니다.
이에 따라 데이터를 해석할 때
왜곡이 발생하지 않도록모든 그래프의 시작점을 '0'으로 설정했습니다.
그래프를 보는 사람이 데이터를 쉽게 해석할 수 있도록 차트 데이터를
내림차순으로 정렬했습니다.도넛 차트의 데이터 세트가 5개 이상인 경우, 그래프 해석이 어려워지므로 4개를 초과하는 경우 도넛 차트로 표현하지 않았습니다.
지역 데이터의 경우 직관적으로 이해할 수 있도록
지도를 활용해서 표현했습니다.후반부의 흥미성 질문들은 수치 데이터 보다 아이콘으로 표현하는 것이 효과적일 것으로 판단하여 아이콘 작업을 진행했습니다.



















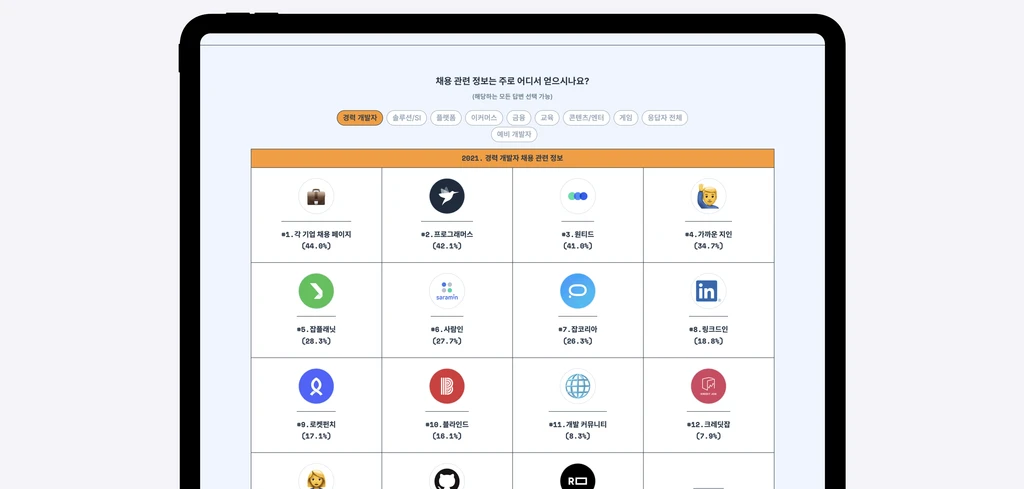
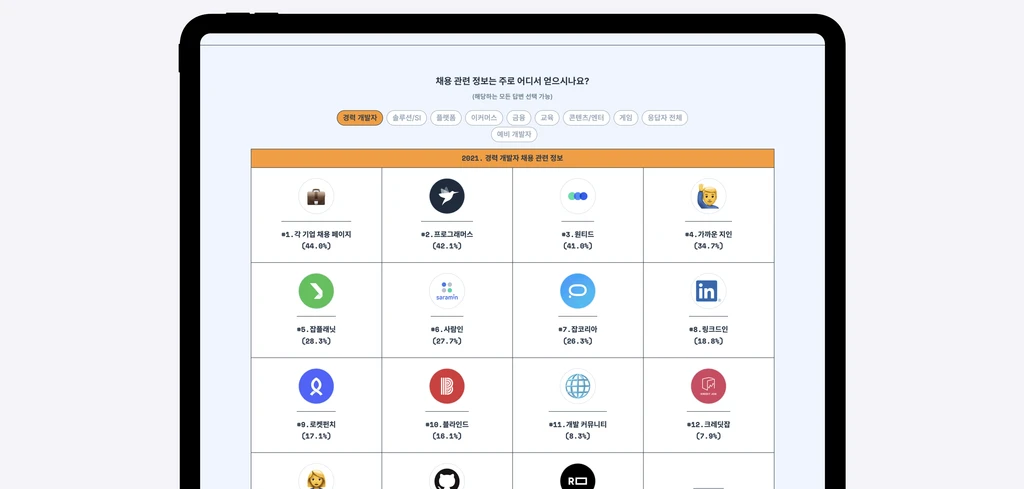
Homepage
Homepage
Homepage




































Result
Result
Result
2019년 부터 2022년 까지 매년 개발자 설문조사 디자인과 코드 작업을 진행했습니다. 매년 진행할 때마다 주어진 시간 안에 디자인과 코드 작업을 동시에 진행해야 해서 어려움이 많았지만, 많은 개발자분들이 좋아해주셔서 프로그래머스의 대표 마케팅 활동으로 손꼽을 수 있게 되었습니다.
2019년 부터 2022년 까지 매년 개발자 설문조사 디자인과 코드 작업을 진행했습니다. 매년 진행할 때마다 주어진 시간 안에 디자인과 코드 작업을 동시에 진행해야 해서 어려움이 많았지만, 많은 개발자분들이 좋아해주셔서 프로그래머스의 대표 마케팅 활동으로 손꼽을 수 있게 되었습니다.
2019년 부터 2022년 까지 매년 개발자 설문조사 디자인과 코드 작업을 진행했습니다. 매년 진행할 때마다 주어진 시간 안에 디자인과 코드 작업을 동시에 진행해야 해서 어려움이 많았지만, 많은 개발자분들이 좋아해주셔서 프로그래머스의 대표 마케팅 활동으로 손꼽을 수 있게 되었습니다.
1st
마케팅 컨텐츠 중 조회수 및 SNS 공유 횟수
1st
마케팅 컨텐츠 중 조회수 및 SNS 공유 횟수
1st
마케팅 컨텐츠 중 조회수 및 SNS 공유 횟수
Lesson Learned
Lesson Learned
Lesson Learned
데이터 왜곡 없는 정확한 Chart 디자인
똑같은 데이터도 어떤 Chart로 표현 하느냐에 따라 완전 사용자 입장에서 다르게 해석될 여지가 있습니다.
특히 디자이너의 입장에서 데이터를 시각적으로 강조하려다 보면 데이터를 왜곡 시키는 경우가 생길 수 있습니다.
그래서 사용자 입장에서 데이터를 정확하게 해석 할 수 있도록 차트 디자인에 신경을 많이 썼습니다.
데이터 왜곡 없는 정확한 Chart 디자인
똑같은 데이터도 어떤 Chart로 표현 하느냐에 따라 완전 사용자 입장에서 다르게 해석될 여지가 있습니다.
특히 디자이너의 입장에서 데이터를 시각적으로 강조하려다 보면 데이터를 왜곡 시키는 경우가 생길 수 있습니다.
그래서 사용자 입장에서 데이터를 정확하게 해석 할 수 있도록 차트 디자인에 신경을 많이 썼습니다.
데이터 왜곡 없는 정확한 Chart 디자인
똑같은 데이터도 어떤 Chart로 표현 하느냐에 따라 완전 사용자 입장에서 다르게 해석될 여지가 있습니다.
특히 디자이너의 입장에서 데이터를 시각적으로 강조하려다 보면 데이터를 왜곡 시키는 경우가 생길 수 있습니다.
그래서 사용자 입장에서 데이터를 정확하게 해석 할 수 있도록 차트 디자인에 신경을 많이 썼습니다.
디자인 -> 개발 프로세스 이해
개발자의 도움 없이 디자인과 개발을 직접 진행해야 하는 상황이었습니다.
차트 디자인을 구현하기 위해 어떤 라이브러리를 사용해야 할지, 디테일한 디자인을 위해 어떤 폰트를 사용해야 할지, 그리고 어떻게 웹에서 구현해야할지 모든 문제를 직접 해결해야 했습니다. 덕분에 개발에 대한 이해도가 높아졌습니다.
디자인 -> 개발 프로세스 이해
개발자의 도움 없이 디자인과 개발을 직접 진행해야 하는 상황이었습니다.
차트 디자인을 구현하기 위해 어떤 라이브러리를 사용해야 할지, 디테일한 디자인을 위해 어떤 폰트를 사용해야 할지, 그리고 어떻게 웹에서 구현해야할지 모든 문제를 직접 해결해야 했습니다. 덕분에 개발에 대한 이해도가 높아졌습니다.
디자인 -> 개발 프로세스 이해
개발자의 도움 없이 디자인과 개발을 직접 진행해야 하는 상황이었습니다.
차트 디자인을 구현하기 위해 어떤 라이브러리를 사용해야 할지, 디테일한 디자인을 위해 어떤 폰트를 사용해야 할지, 그리고 어떻게 웹에서 구현해야할지 모든 문제를 직접 해결해야 했습니다. 덕분에 개발에 대한 이해도가 높아졌습니다.





See Also
See Also
See Also



