


Summary
Summary
Summary
인터렉션 디자인으로 서비스 매출 100% 상승시키기
프로덕트의 성공은 여러 요인에 의해 결정되지만 작은 디자인 요소들이 사용자 경험에 큰 영향을 미칠 수 있습니다. 저는 히든머니의 세금 환급 기능을 사용자가 쉽게 사용할 수 있도록 개선하는 것을 목표로 삼고 서비스 매출 상승에 기여하기 위해 디자인 작업을 진행했습니다.
이를 위해 불필요한 인터렉션은 삭제하고 필요한 인터렉션은 추가해서 사용자 경험을 간단하고 흥미롭게 유지함으로써 사용자가 원하는 세금 환급 기능을 더 쉽게 사용할 수 있도록 디자인 프로세스 전반을 이끌었습니다.
인터렉션 디자인으로 서비스 매출 100% 상승시키기
프로덕트의 성공은 여러 요인에 의해 결정되지만 작은 디자인 요소들이 사용자 경험에 큰 영향을 미칠 수 있습니다. 저는 히든머니의 세금 환급 기능을 사용자가 쉽게 사용할 수 있도록 개선하는 것을 목표로 삼고 서비스 매출 상승에 기여하기 위해 디자인 작업을 진행했습니다.
이를 위해 불필요한 인터렉션은 삭제하고 필요한 인터렉션은 추가해서 사용자 경험을 간단하고 흥미롭게 유지함으로써 사용자가 원하는 세금 환급 기능을 더 쉽게 사용할 수 있도록 디자인 프로세스 전반을 이끌었습니다.
인터렉션 디자인으로 서비스 매출 100% 상승시키기
프로덕트의 성공은 여러 요인에 의해 결정되지만 작은 디자인 요소들이 사용자 경험에 큰 영향을 미칠 수 있습니다. 저는 히든머니의 세금 환급 기능을 사용자가 쉽게 사용할 수 있도록 개선하는 것을 목표로 삼고 서비스 매출 상승에 기여하기 위해 디자인 작업을 진행했습니다.
이를 위해 불필요한 인터렉션은 삭제하고 필요한 인터렉션은 추가해서 사용자 경험을 간단하고 흥미롭게 유지함으로써 사용자가 원하는 세금 환급 기능을 더 쉽게 사용할 수 있도록 디자인 프로세스 전반을 이끌었습니다.
Year:
10 ~ 2024. 09
Role:
Product Designer
Contribution:
Strategy · UX · UI
Team:
Lead Designer(Me), PM 1, Developer 4+
Tool:
Figma, Framer, CSS
Year:
10 ~ 2024. 09
Role:
Product Designer
Contribution:
Strategy · UX · UI
Team:
Lead Designer(Me), PM 1, Developer 4+
Tool:
Figma, Framer, CSS
Year:
10 ~ 2024. 09
Role:
Product Designer
Contribution:
Strategy · UX · UI
Team:
Lead Designer(Me), PM 1, Developer 4+
Tool:
Figma, Framer, CSS
Challenge
Challenge
Challenge
Overview
Overview
Overview
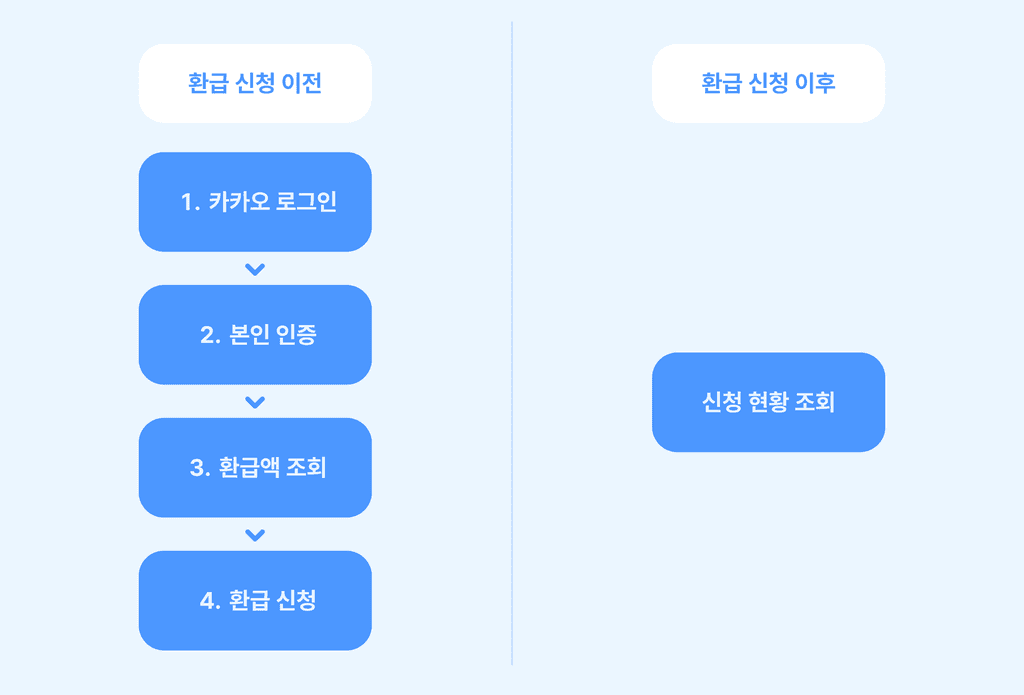
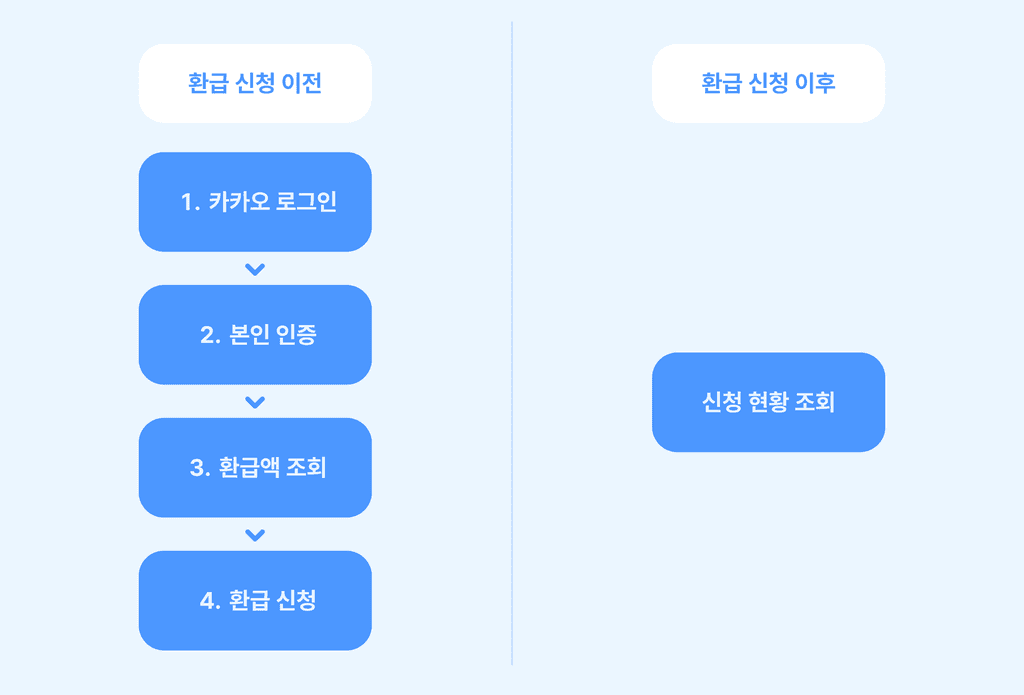
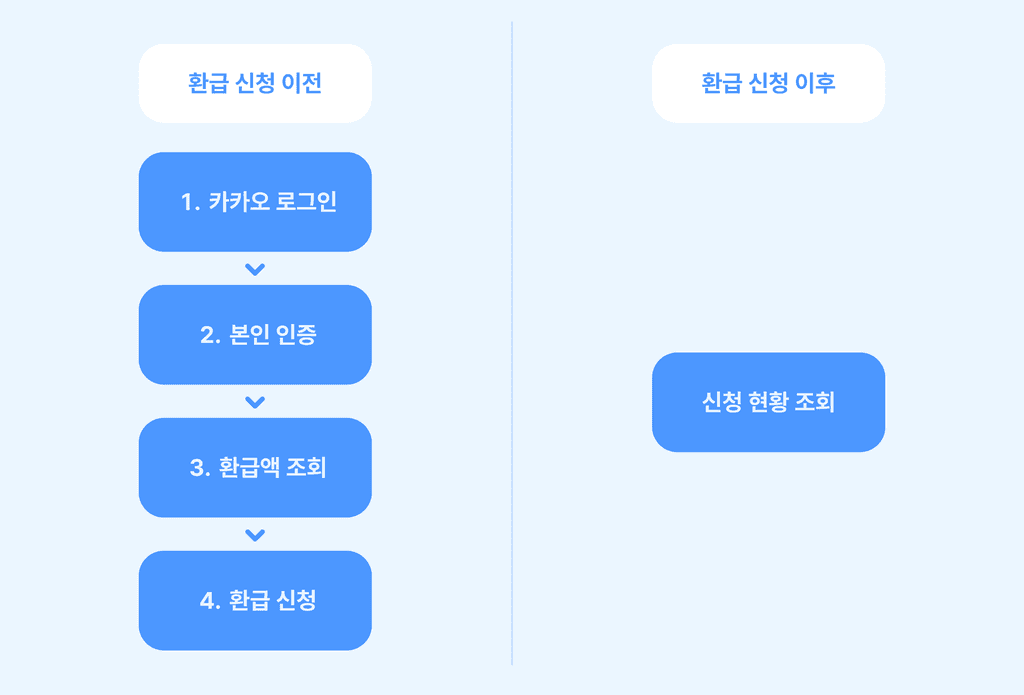
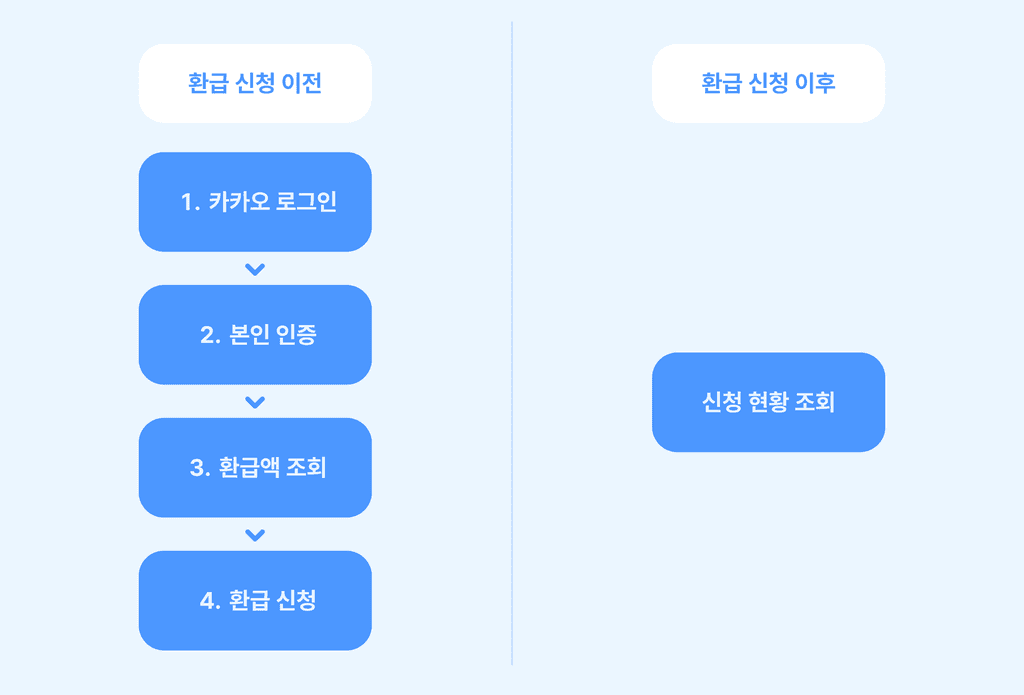
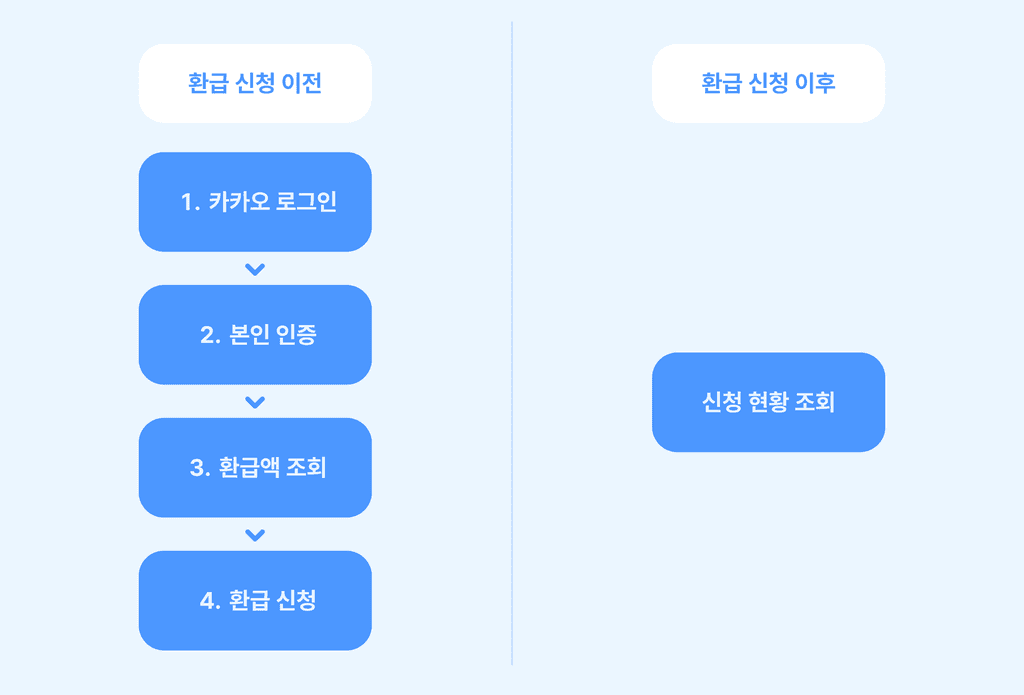
서비스 플로우는 크게 환급 신청 이전 UI와 환급 신청 이후 UI로 나눌 수 있습니다.
환급 신청 이전 플로우는 시작 부터 끝까지 1회성으로 본인의 예상 환급액을 확인하고 신청하면 끝나는 구조입니다.
환급 신청 이후 플로우는 신청 완료 이후 환급까지의 과정을 요약해서 보여주는 페이지입니다.
환급 신청 이전 플로우에서 사용자가 환급 신청까지 마무리 해야 매출이 발생하는 구조입니다.
그래서 사용자가 처음 서비스를 이용할때 환급 신청까지 매끄럽게 진행할 수 있도록 디자인하는게 매우 중요했습니다.
서비스 플로우는 크게 환급 신청 이전 UI와 환급 신청 이후 UI로 나눌 수 있습니다.
환급 신청 이전 플로우는 시작 부터 끝까지 1회성으로 본인의 예상 환급액을 확인하고 신청하면 끝나는 구조입니다.
환급 신청 이후 플로우는 신청 완료 이후 환급까지의 과정을 요약해서 보여주는 페이지입니다.
환급 신청 이전 플로우에서 사용자가 환급 신청까지 마무리 해야 매출이 발생하는 구조입니다.
그래서 사용자가 처음 서비스를 이용할때 환급 신청까지 매끄럽게 진행할 수 있도록 디자인하는게 매우 중요했습니다.
Overview
서비스 플로우는 크게 환급 신청 이전 UI와 환급 신청 이후 UI로 나눌 수 있습니다.
환급 신청 이전 플로우는 시작 부터 끝까지 1회성으로 본인의 예상 환급액을 확인하고 신청하면 끝나는 구조입니다.
환급 신청 이후 플로우는 신청 완료 이후 환급까지의 과정을 요약해서 보여주는 페이지입니다.
환급 신청 이전 플로우에서 사용자가 환급 신청까지 마무리 해야 매출이 발생하는 구조입니다.
그래서 사용자가 처음 서비스를 이용할때 환급 신청까지 매끄럽게 진행할 수 있도록 디자인하는게 매우 중요했습니다.





Case. 1
Kakao Login
Case. 1
Kakao Login
Case. 1
Kakao Login
Goal
아래 작성한 문제를 해결하기 위해 디자인 작업에 들어가기에 앞서 목표를 설정했습니다.
사용자가 막히지 않고 최대한 빠르게 로그인하여 서비스 이용을 이어갈 수 있도록 한다.
사용자가 마주치는 화면에서 히든머니 서비스에서 환급을 진행하고 싶도록 유도할만한 넛지를 설정한다.
Problem
Hotjar를 이용해서 사용자 행동 패턴을 분석했습니다.
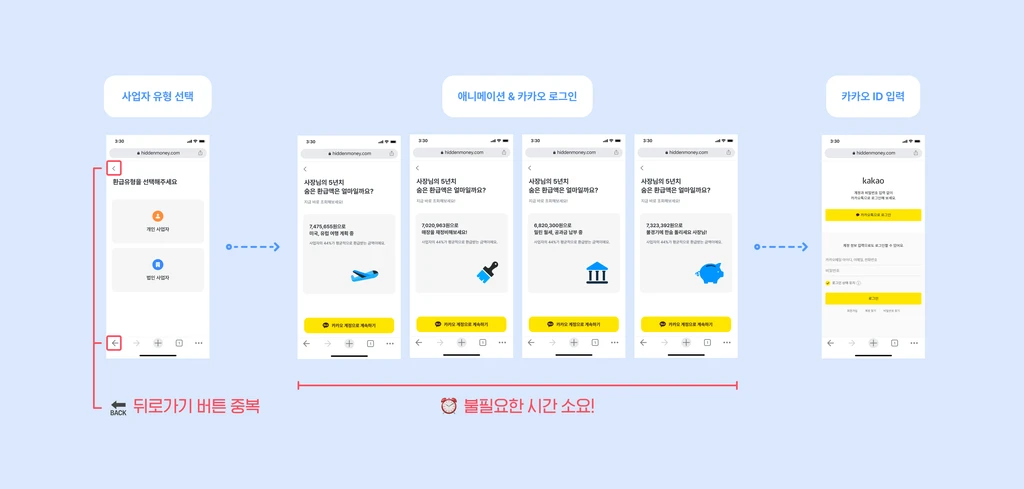
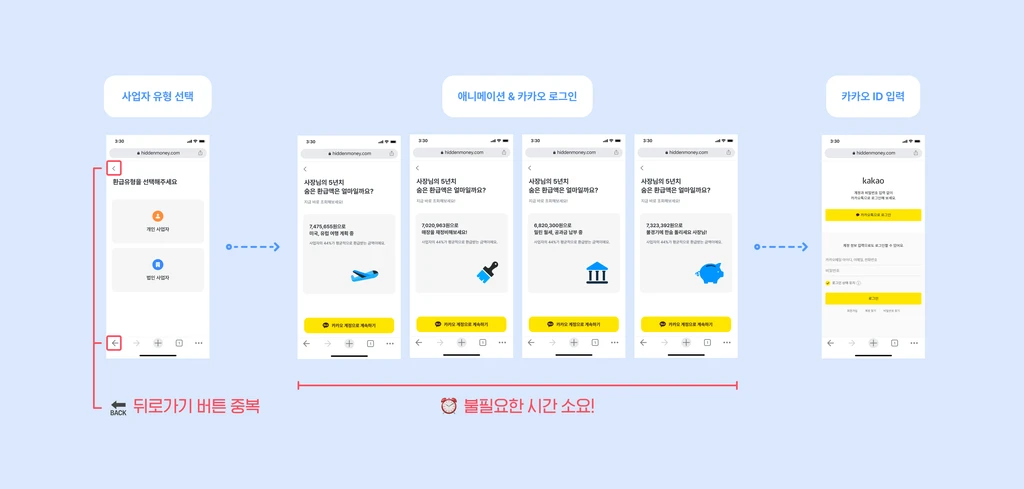
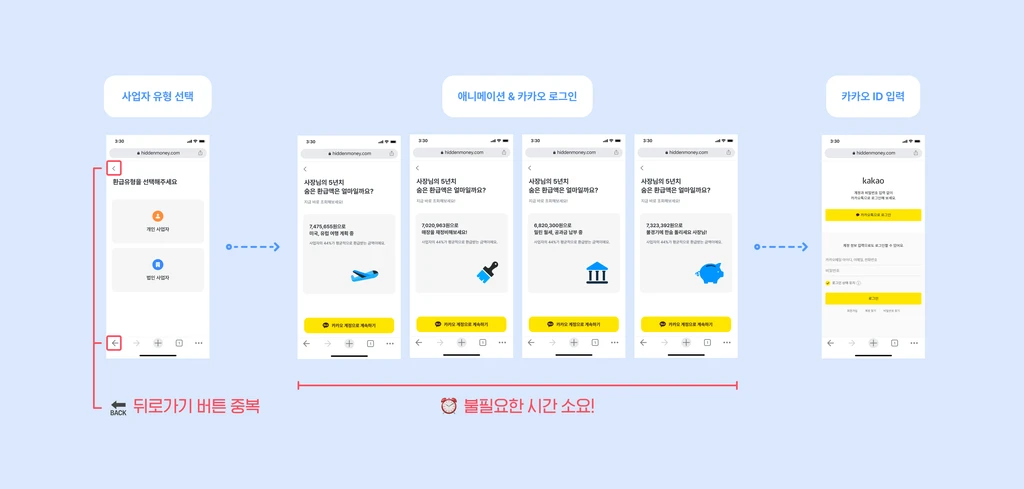
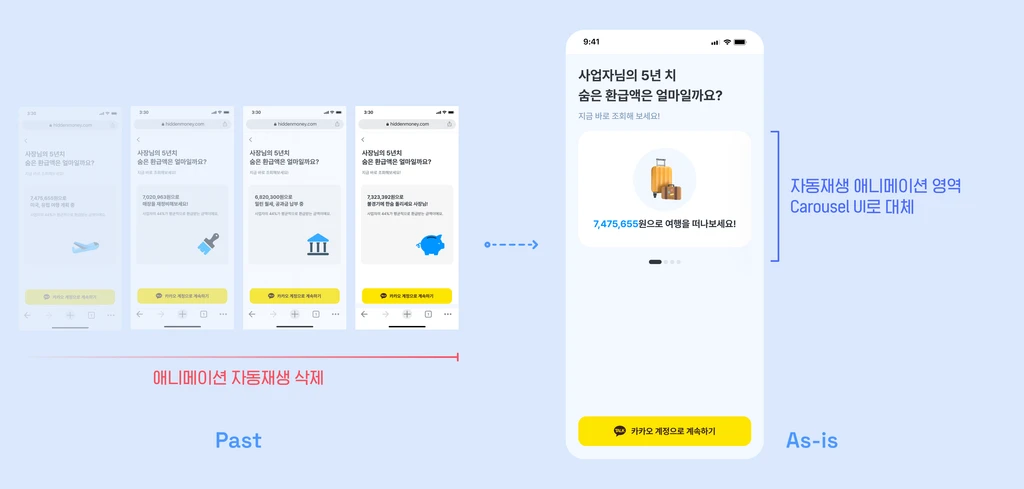
카카오 로그인 화면에서 사용자들이 애니메이션에 시선을 빼앗겨서 바로 로그인을 하지 않고 2초 이상 머무는 경우가 많았습니다.
화면 좌측 상단의 뒤로가기 아이콘과 화면 최하단의 브라우저 앱의 뒤로가기 버튼이 혼용되어 사용되고 있었습니다.
타 경정청구 서비스와 비교했을때 디자인적으로 큰 차별점을 느끼기 어려웠습니다.
Goal
아래 작성한 문제를 해결하기 위해 디자인 작업에 들어가기에 앞서 목표를 설정했습니다.
사용자가 막히지 않고 최대한 빠르게 로그인하여 서비스 이용을 이어갈 수 있도록 한다.
사용자가 마주치는 화면에서 히든머니 서비스에서 환급을 진행하고 싶도록 유도할만한 넛지를 설정한다.
Problem
Hotjar를 이용해서 사용자 행동 패턴을 분석했습니다.
카카오 로그인 화면에서 사용자들이 애니메이션에 시선을 빼앗겨서 바로 로그인을 하지 않고 2초 이상 머무는 경우가 많았습니다.
화면 좌측 상단의 뒤로가기 아이콘과 화면 최하단의 브라우저 앱의 뒤로가기 버튼이 혼용되어 사용되고 있었습니다.
타 경정청구 서비스와 비교했을때 디자인적으로 큰 차별점을 느끼기 어려웠습니다.
Goal
아래 작성한 문제를 해결하기 위해 디자인 작업에 들어가기에 앞서 목표를 설정했습니다.
사용자가 막히지 않고 최대한 빠르게 로그인하여 서비스 이용을 이어갈 수 있도록 한다.
사용자가 마주치는 화면에서 히든머니 서비스에서 환급을 진행하고 싶도록 유도할만한 넛지를 설정한다.
Problem
Hotjar를 이용해서 사용자 행동 패턴을 분석했습니다.
카카오 로그인 화면에서 사용자들이 애니메이션에 시선을 빼앗겨서 바로 로그인을 하지 않고 2초 이상 머무는 경우가 많았습니다.
화면 좌측 상단의 뒤로가기 아이콘과 화면 최하단의 브라우저 앱의 뒤로가기 버튼이 혼용되어 사용되고 있었습니다.
타 경정청구 서비스와 비교했을때 디자인적으로 큰 차별점을 느끼기 어려웠습니다.



Solution
위에 작성한 문제를 해결하기 위해 디자인을 수정했습니다.
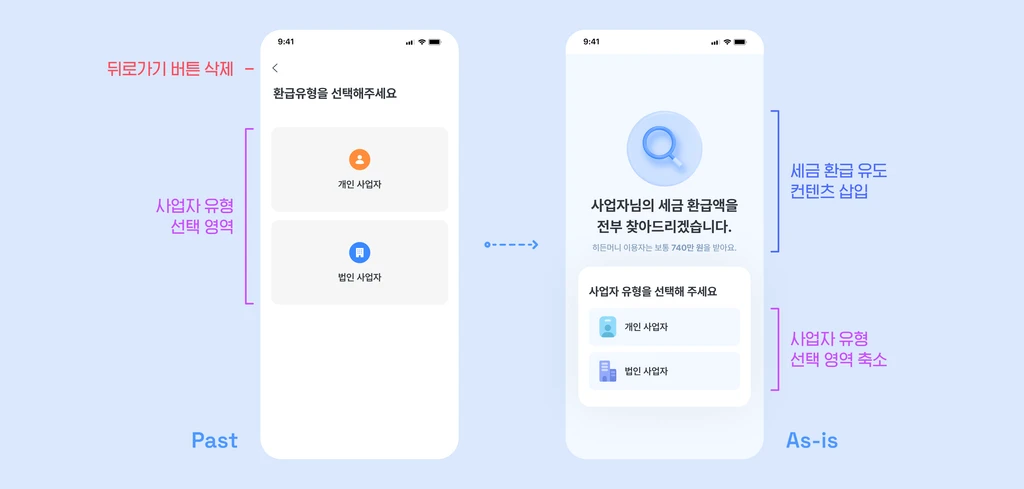
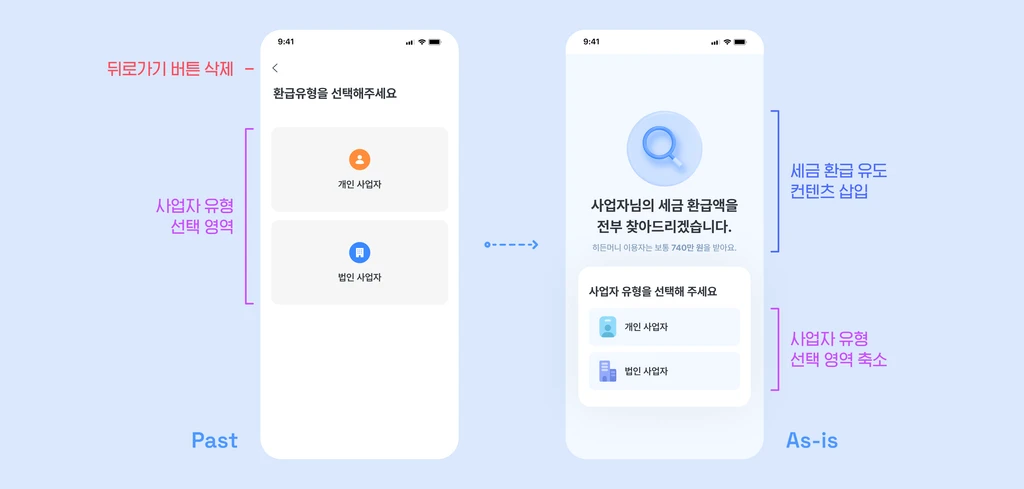
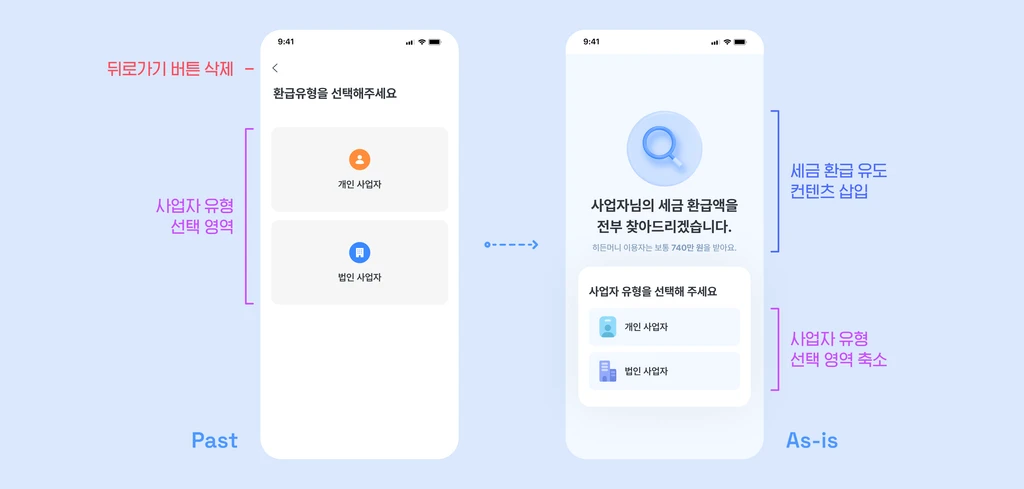
좌측 최상단에 배치되어있었던 뒤로가기 버튼을 삭제했습니다.
'F-패턴'에 의하면 좌측 최상단 영역은 사용자가 화면을 스캔할때 제일 먼저 보는 영역입니다.
사용자가 서비스 화면을 볼때 불필요한 뒤로가기 버튼을 제일 처음에 보게 설계하는게 부적절하다고 판단했습니다.
사용자가 환급 프로세스를 끝까지 진행할 수 있도록 넛지 컨텐츠를 추가해주었습니다.
구체적인 액수와 환급액을 찾아주겠다는 텍스트를 추가하여 사용자의 호기심을 불러일으키도록 의도했습니다.
Solution
위에 작성한 문제를 해결하기 위해 디자인을 수정했습니다.
좌측 최상단에 배치되어있었던 뒤로가기 버튼을 삭제했습니다.
'F-패턴'에 의하면 좌측 최상단 영역은 사용자가 화면을 스캔할때 제일 먼저 보는 영역입니다.
사용자가 서비스 화면을 볼때 불필요한 뒤로가기 버튼을 제일 처음에 보게 설계하는게 부적절하다고 판단했습니다.
사용자가 환급 프로세스를 끝까지 진행할 수 있도록 넛지 컨텐츠를 추가해주었습니다.
구체적인 액수와 환급액을 찾아주겠다는 텍스트를 추가하여 사용자의 호기심을 불러일으키도록 의도했습니다.
Solution
위에 작성한 문제를 해결하기 위해 디자인을 수정했습니다.
좌측 최상단에 배치되어있었던 뒤로가기 버튼을 삭제했습니다.
'F-패턴'에 의하면 좌측 최상단 영역은 사용자가 화면을 스캔할때 제일 먼저 보는 영역입니다.
사용자가 서비스 화면을 볼때 불필요한 뒤로가기 버튼을 제일 처음에 보게 설계하는게 부적절하다고 판단했습니다.
사용자가 환급 프로세스를 끝까지 진행할 수 있도록 넛지 컨텐츠를 추가해주었습니다.
구체적인 액수와 환급액을 찾아주겠다는 텍스트를 추가하여 사용자의 호기심을 불러일으키도록 의도했습니다.



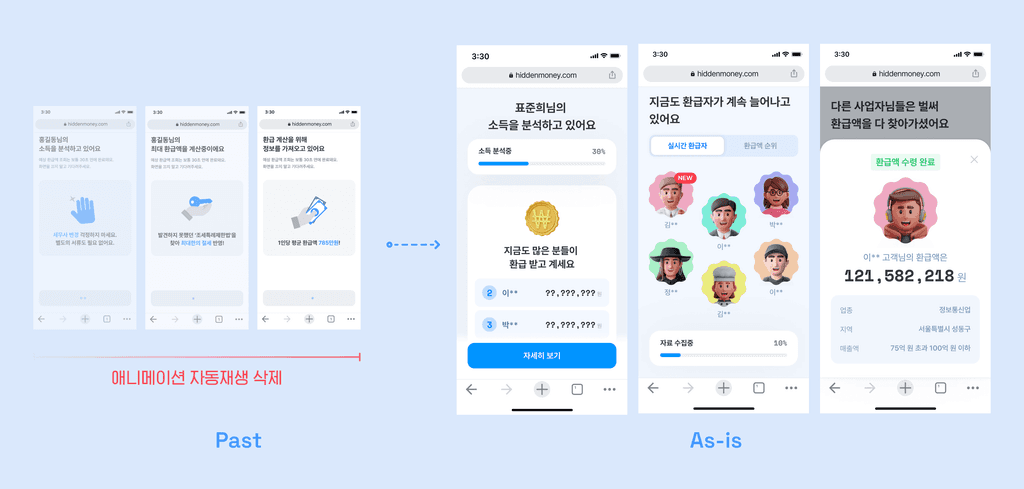
Solution
위에 작성한 문제를 해결하기 위해 디자인을 수정했습니다.
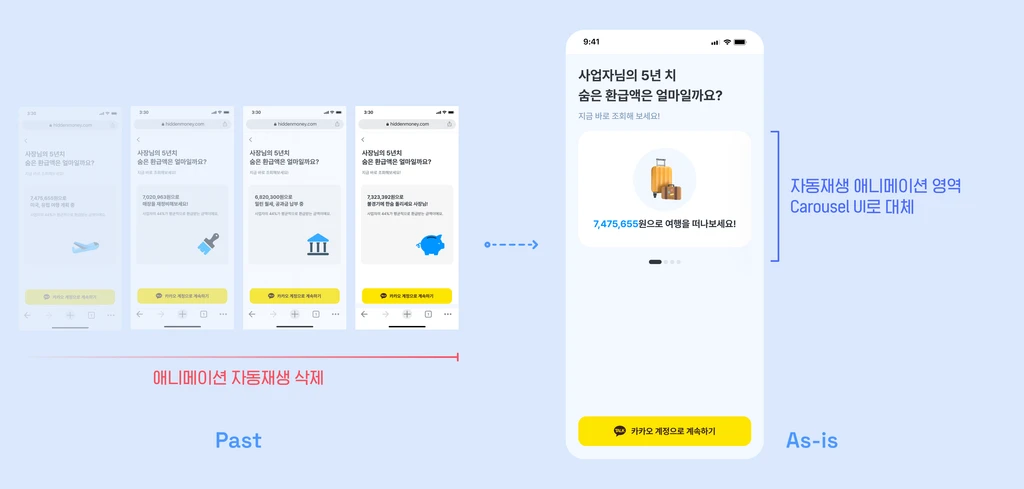
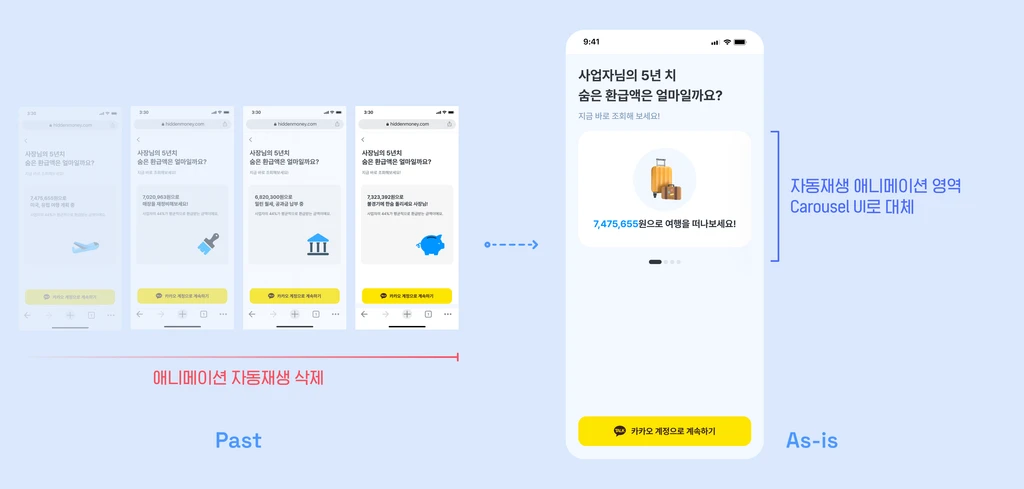
애니메이션 영역을 Carousel UI로 변경하여 스와이프를 하지 않으면 컨텐츠가 변경되지 않도록 수정했습니다.
타 경정청구 서비스와 비교 했을때 디자인적으로 차별점을 갖기 위해 아래 사항을 수정했습니다.
불필요한 텍스트를 삭제하고 화면이 복잡해보이지 않도록 전반적으로 텍스트 사이즈를 조정했습니다.
Card UI 내부 아이콘 애니메이션이 매력적이지 않다고 판단하여 삭제했습니다.
서비스 UI 메인 컬러를 White -> Blue로 변경했습니다.
Solution
위에 작성한 문제를 해결하기 위해 디자인을 수정했습니다.
애니메이션 영역을 Carousel UI로 변경하여 스와이프를 하지 않으면 컨텐츠가 변경되지 않도록 수정했습니다.
타 경정청구 서비스와 비교 했을때 디자인적으로 차별점을 갖기 위해 아래 사항을 수정했습니다.
불필요한 텍스트를 삭제하고 화면이 복잡해보이지 않도록 전반적으로 텍스트 사이즈를 조정했습니다.
Card UI 내부 아이콘 애니메이션이 매력적이지 않다고 판단하여 삭제했습니다.
서비스 UI 메인 컬러를 White -> Blue로 변경했습니다.
Solution
위에 작성한 문제를 해결하기 위해 디자인을 수정했습니다.
애니메이션 영역을 Carousel UI로 변경하여 스와이프를 하지 않으면 컨텐츠가 변경되지 않도록 수정했습니다.
타 경정청구 서비스와 비교 했을때 디자인적으로 차별점을 갖기 위해 아래 사항을 수정했습니다.
불필요한 텍스트를 삭제하고 화면이 복잡해보이지 않도록 전반적으로 텍스트 사이즈를 조정했습니다.
Card UI 내부 아이콘 애니메이션이 매력적이지 않다고 판단하여 삭제했습니다.
서비스 UI 메인 컬러를 White -> Blue로 변경했습니다.



Result
UI개선 이전과 비교하여 아래와 같은 성과가 있었습니다. (23.09 ~ 10월 기준)
홈페이지 리뉴얼 시기와 맞물려서 사용자 인입량이 크게 늘었습니다.
사용자 인입량이 늘었는데도 카카오 로그인 완료 비율이 소폭 상승했습니다.
이전 애니메이션 화면에서 카카오 로그인을 하지 않고 머뭇거리던 사용자들이 빠르게 로그인을 시도했습니다. (Hotjar 관찰)
5.6%↑
서비스 인입량 증가
0.8%↑
카카오 로그인 완료 비율
Result
UI개선 이전과 비교하여 아래와 같은 성과가 있었습니다. (23.09 ~ 10월 기준)
홈페이지 리뉴얼 시기와 맞물려서 사용자 인입량이 크게 늘었습니다.
사용자 인입량이 늘었는데도 카카오 로그인 완료 비율이 소폭 상승했습니다.
이전 애니메이션 화면에서 카카오 로그인을 하지 않고 머뭇거리던 사용자들이 빠르게 로그인을 시도했습니다. (Hotjar 관찰)
5.6%↑
서비스 인입량 증가
0.8%↑
카카오 로그인 완료 비율
Result
UI개선 이전과 비교하여 아래와 같은 성과가 있었습니다. (23.09 ~ 10월 기준)
홈페이지 리뉴얼 시기와 맞물려서 사용자 인입량이 크게 늘었습니다.
사용자 인입량이 늘었는데도 카카오 로그인 완료 비율이 소폭 상승했습니다.
이전 애니메이션 화면에서 카카오 로그인을 하지 않고 머뭇거리던 사용자들이 빠르게 로그인을 시도했습니다. (Hotjar 관찰)
5.6%↑
서비스 인입량 증가
0.8%↑
카카오 로그인 완료 비율
Case. 2
Authentication
Case. 2
Authentication
Case. 2 Authentication
Goal
Goal
아래 작성한 문제를 해결하기 위해 디자인 작업에 들어가기전에 목표를 먼저 설정했습니다.
사용자 이탈을 막아 본인 인증 완료 비율을 상승시킨다.
사용자가 본인 인증을 완료하고 다시 웹 브라우저로 돌아와서 환급액을 조회하도록 디자인한다.
Problem
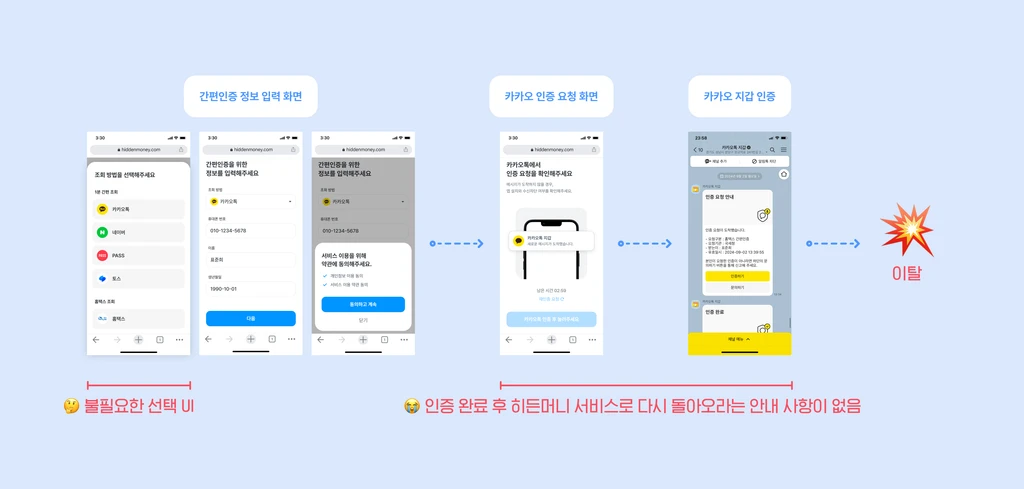
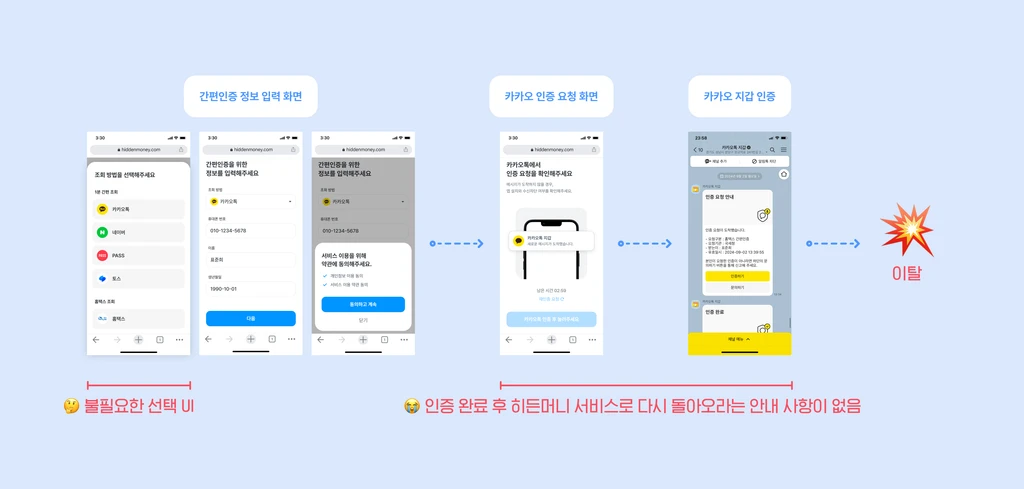
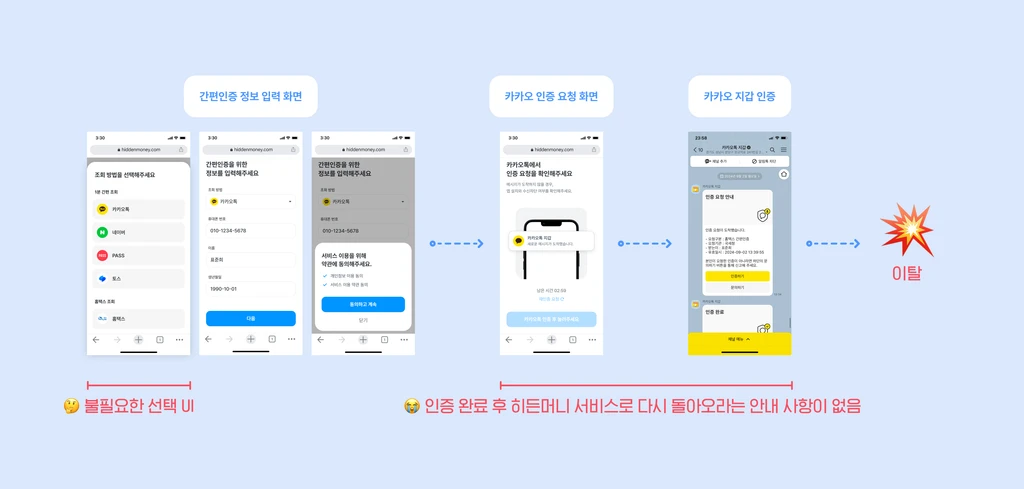
카카오 앱에서 카카오톡 인증을 하고 다시 히든머니 서비스(웹브라우저)로 돌아오지 않는 사용자가 꽤 많았습니다.
간편인증 정보 입력화면에서 사용자는 강제로 조회 방법 선택 모달 화면을 마주해야 했습니다.
화면 어디에도 카카오앱에서 인증을 완료 하고 히든머니 서비스로 돌아오라는 안내 사항이 없다는걸 발견했습니다.
카카오톡 인증을 하지 않고 그냥 이탈해버리는 사용자도 있었습니다.
Goal
아래 작성한 문제를 해결하기 위해 디자인 작업에 들어가기전에 목표를 먼저 설정했습니다.
사용자 이탈을 막아 본인 인증 완료 비율을 상승시킨다.
사용자가 본인 인증을 완료하고 다시 웹 브라우저로 돌아와서 환급액을 조회하도록 디자인한다.
Problem
카카오 앱에서 카카오톡 인증을 하고 다시 히든머니 서비스(웹브라우저)로 돌아오지 않는 사용자가 꽤 많았습니다.
간편인증 정보 입력화면에서 사용자는 강제로 조회 방법 선택 모달 화면을 마주해야 했습니다.
화면 어디에도 카카오앱에서 인증을 완료 하고 히든머니 서비스로 돌아오라는 안내 사항이 없다는걸 발견했습니다.
카카오톡 인증을 하지 않고 그냥 이탈해버리는 사용자도 있었습니다.
Goal
아래 작성한 문제를 해결하기 위해 디자인 작업에 들어가기전에 목표를 먼저 설정했습니다.
사용자 이탈을 막아 본인 인증 완료 비율을 상승시킨다.
사용자가 본인 인증을 완료하고 다시 웹 브라우저로 돌아와서 환급액을 조회하도록 디자인한다.
Problem
카카오 앱에서 카카오톡 인증을 하고 다시 히든머니 서비스(웹브라우저)로 돌아오지 않는 사용자가 꽤 많았습니다.
간편인증 정보 입력화면에서 사용자는 강제로 조회 방법 선택 모달 화면을 마주해야 했습니다.
화면 어디에도 카카오앱에서 인증을 완료 하고 히든머니 서비스로 돌아오라는 안내 사항이 없다는걸 발견했습니다.
카카오톡 인증을 하지 않고 그냥 이탈해버리는 사용자도 있었습니다.



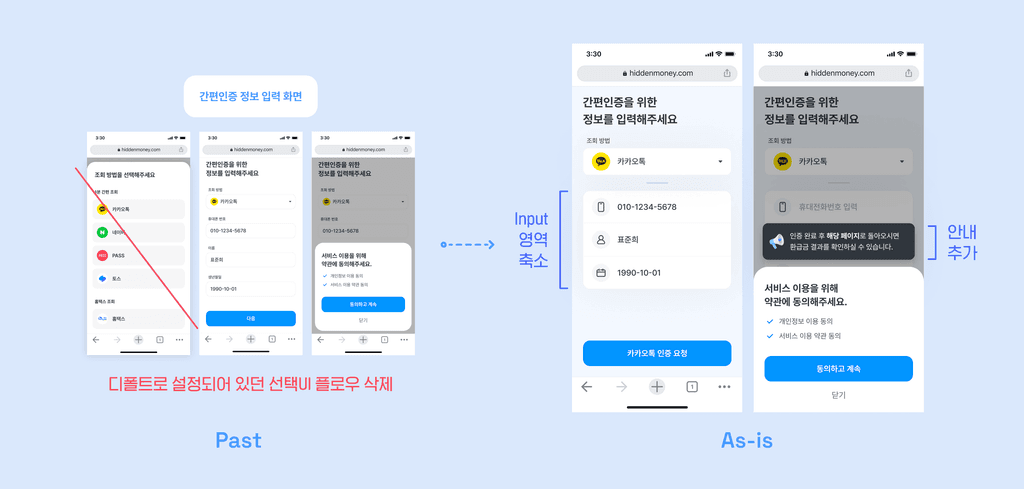
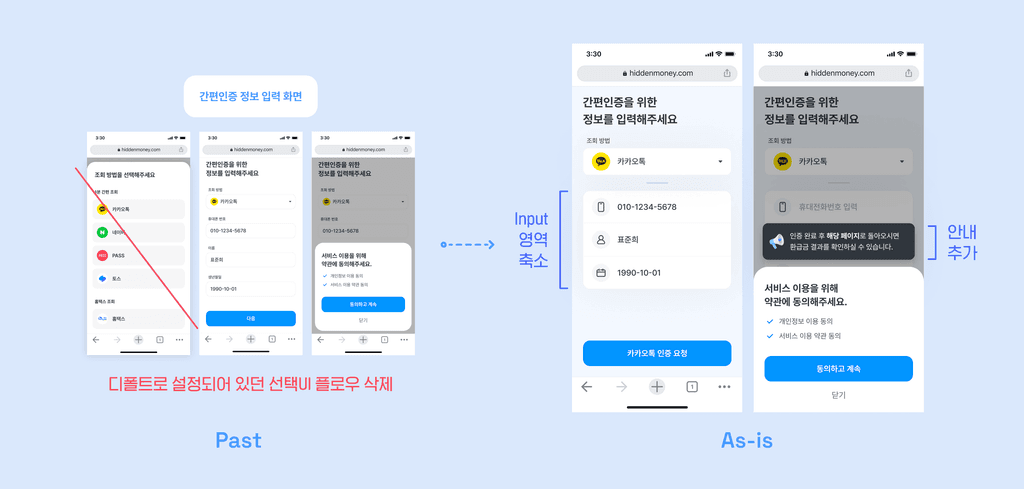
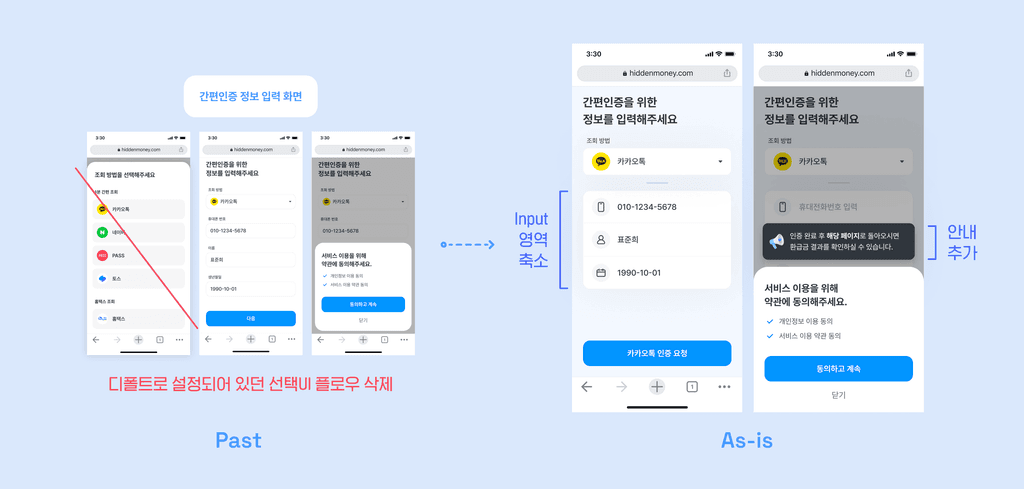
Solution
위에 작성한 문제를 해결하기 위해 디자인을 수정했습니다.
조회 방법 선택 모달 플로우를 삭제하여 기본 디폴트 옵션을 카카오톡으로 설정했습니다.
이전 플로우에서 사용자는 이미 카카오로 계속하기 버튼을 누르고 이 화면으로 넘어온 상태였습니다.
그래서 사용자 입장에서는 당연히 카카오톡으로 진행하고 있다는걸 충분히 인지할 수 있었습니다.
따라서 해당 UI가 과잉친절이라고 판단했고 사용자로 하여금 터치 한번을 강요하게 되는 불필요한 플로우라고 판단했습니다.
카카오 인증 후 브라우저로 다시 돌아올 수 있도록 안내 텍스트를 추가해주었습니다.
Text-label과 Input 영역이 분리되어 있던 형태에서 통합된 Input UI로 디자인을 변경했습니다.
해당 Input 영역은 카카오 인증을 진행하며 자동으로 입력이 되는 영역입니다.
따라서 사용자 입장에서는 크게 터치할 일이 없는 영역인데 4개의 Input 영역이 너무 넓은 영역을 차지하고 있었습니다.
디스플레이 화면이 작은 기기의 경우 불필요한 스크롤이 발생하여 디자인을 변경해서 문제를 해결했습니다.
Solution
위에 작성한 문제를 해결하기 위해 디자인을 수정했습니다.
조회 방법 선택 모달 플로우를 삭제하여 기본 디폴트 옵션을 카카오톡으로 설정했습니다.
이전 플로우에서 사용자는 이미 카카오로 계속하기 버튼을 누르고 이 화면으로 넘어온 상태였습니다.
그래서 사용자 입장에서는 당연히 카카오톡으로 진행하고 있다는걸 충분히 인지할 수 있었습니다.
따라서 해당 UI가 과잉친절이라고 판단했고 사용자로 하여금 터치 한번을 강요하게 되는 불필요한 플로우라고 판단했습니다.
카카오 인증 후 브라우저로 다시 돌아올 수 있도록 안내 텍스트를 추가해주었습니다.
Text-label과 Input 영역이 분리되어 있던 형태에서 통합된 Input UI로 디자인을 변경했습니다.
해당 Input 영역은 카카오 인증을 진행하며 자동으로 입력이 되는 영역입니다.
따라서 사용자 입장에서는 크게 터치할 일이 없는 영역인데 4개의 Input 영역이 너무 넓은 영역을 차지하고 있었습니다.
디스플레이 화면이 작은 기기의 경우 불필요한 스크롤이 발생하여 디자인을 변경해서 문제를 해결했습니다.
Solution
위에 작성한 문제를 해결하기 위해 디자인을 수정했습니다.
조회 방법 선택 모달 플로우를 삭제하여 기본 디폴트 옵션을 카카오톡으로 설정했습니다.
이전 플로우에서 사용자는 이미 카카오로 계속하기 버튼을 누르고 이 화면으로 넘어온 상태였습니다.
그래서 사용자 입장에서는 당연히 카카오톡으로 진행하고 있다는걸 충분히 인지할 수 있었습니다.
따라서 해당 UI가 과잉친절이라고 판단했고 사용자로 하여금 터치 한번을 강요하게 되는 불필요한 플로우라고 판단했습니다.
카카오 인증 후 브라우저로 다시 돌아올 수 있도록 안내 텍스트를 추가해주었습니다.
Text-label과 Input 영역이 분리되어 있던 형태에서 통합된 Input UI로 디자인을 변경했습니다.
해당 Input 영역은 카카오 인증을 진행하며 자동으로 입력이 되는 영역입니다.
따라서 사용자 입장에서는 크게 터치할 일이 없는 영역인데 4개의 Input 영역이 너무 넓은 영역을 차지하고 있었습니다.
디스플레이 화면이 작은 기기의 경우 불필요한 스크롤이 발생하여 디자인을 변경해서 문제를 해결했습니다.



Solution
위에 작성한 문제를 해결하기 위해 디자인을 수정했습니다.
서비스로 돌아와달라고 헤더 타이틀 영역의 텍스트를 직접적으로 변경해서 사용자의 행동을 유도했습니다.
이미지로 제작되어있던 인증 안내 부분을 애니메이션으로 변경했습니다.
Solution
위에 작성한 문제를 해결하기 위해 디자인을 수정했습니다.
서비스로 돌아와달라고 헤더 타이틀 영역의 텍스트를 직접적으로 변경해서 사용자의 행동을 유도했습니다.
이미지로 제작되어있던 인증 안내 부분을 애니메이션으로 변경했습니다.
Solution
위에 작성한 문제를 해결하기 위해 디자인을 수정했습니다.
서비스로 돌아와달라고 헤더 타이틀 영역의 텍스트를 직접적으로 변경해서 사용자의 행동을 유도했습니다.
이미지로 제작되어있던 인증 안내 부분을 애니메이션으로 변경했습니다.
Result
Result
UI개선 이전과 비교하여 아래와 같은 성과가 있었습니다. (24년 기준)
사용자의 누적 인증 완료율이 23년도와 비교했을때 15%이상 현격하게 상승했습니다.
인증 안내 이미지를 애니메이션으로 변경하면서 서비스 디자인의 퀄리티를 향상 시킬 수 있었습니다.
70.92%
23년 누적 인증률
85.5%
24년 누적 인증률
Result
UI개선 이전과 비교하여 아래와 같은 성과가 있었습니다. (24년 기준)
사용자의 누적 인증 완료율이 23년도와 비교했을때 15%이상 현격하게 상승했습니다.
인증 안내 이미지를 애니메이션으로 변경하면서 서비스 디자인의 퀄리티를 향상 시킬 수 있었습니다.
70.92%
23년 누적 인증률
85.5%
24년 누적 인증률
Result
UI개선 이전과 비교하여 아래와 같은 성과가 있었습니다. (24년 기준)
사용자의 누적 인증 완료율이 23년도와 비교했을때 15%이상 현격하게 상승했습니다.
인증 안내 이미지를 애니메이션으로 변경하면서 서비스 디자인의 퀄리티를 향상 시킬 수 있었습니다.
70.92%
23년 누적 인증률
85.5%
24년 누적 인증률
Case. 3
Tax refund inquiry
Case. 3
Tax refund inquiry
Case. 3
Tax refund inquiry
Goal
Goal
예상 환급액을 직접 확인한 사용자와 그렇지 않은 사용자 사이의 환급 신청율이 크게 차이가 났습니다.
사용자가 서비스 플로우 중간에 이탈하지 않고 예상 환급액을 직접 확인하도록 디자인한다.
사용자가 다음단계로 나아가는데 있어서 방해가 될만한 요소들은 최대한 제거 한다.
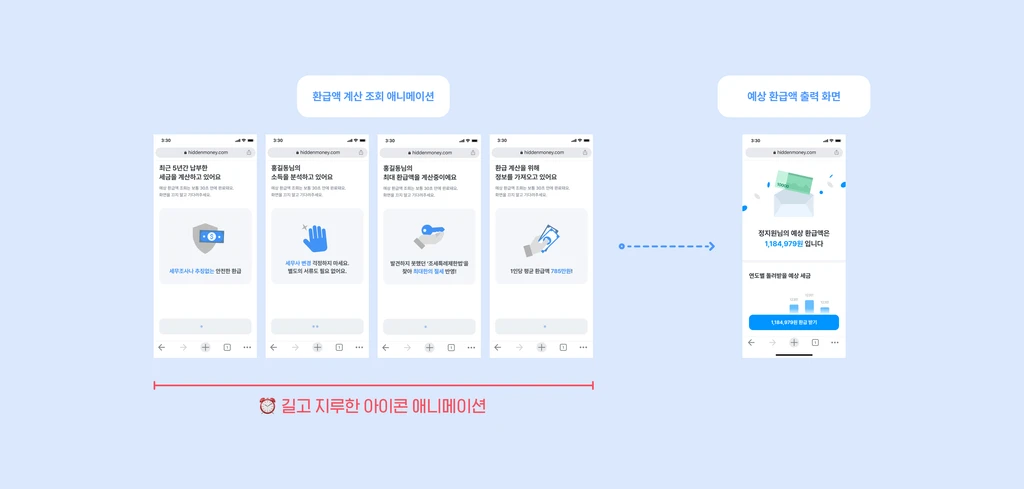
Problem
환급액 계산 시간이 사용자에 따라 1분 이상 소요되는 경우가 많아서 사용자가 이탈하는 경우가 많았습니다.
화면에 환급액 계산 완료까지 보통 30초라고 작성되어 있어서 사용자들이 30초가 지나면 인내심을 잃고 바로 이탈해버렸습니다.
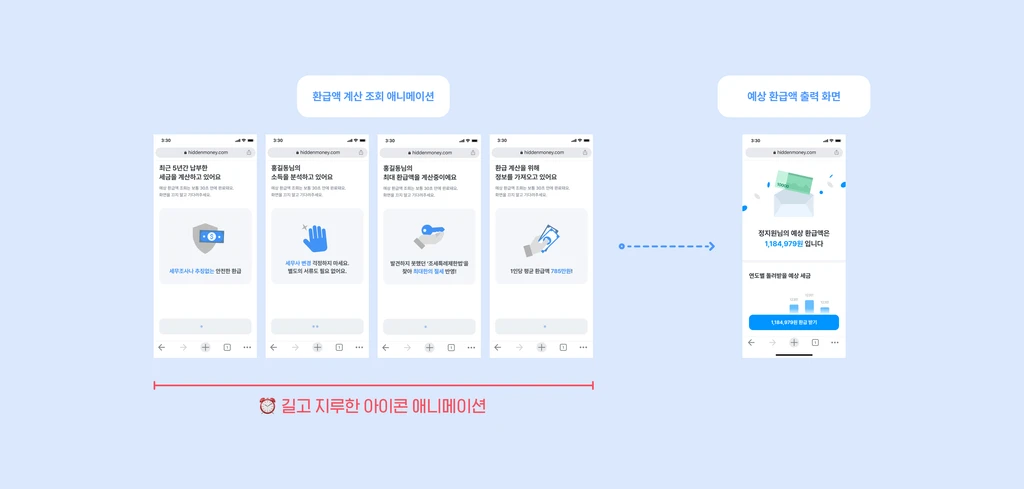
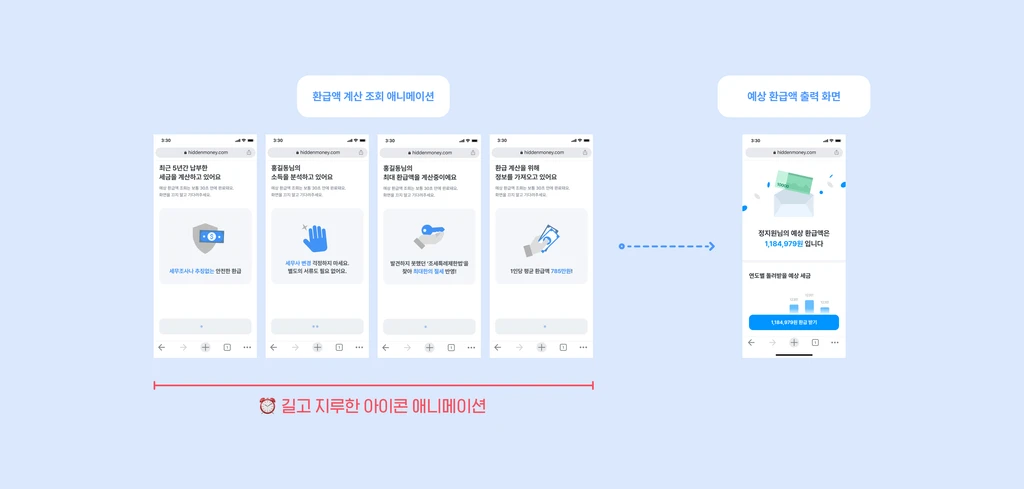
로딩 시간이 길어지니 환급액 계산 조회 애니메이션 영역이 굉장히 길고 지루하게 느껴진다는 사용자 의견이 있었습니다.
예상 환급액 출력 화면이 애니메이션 화면과 크게 다르지 않아 조금더 디자인적으로 임팩트가 필요했습니다.
Goal
예상 환급액을 직접 확인한 사용자와 그렇지 않은 사용자 사이의 환급 신청율이 크게 차이가 났습니다.
사용자가 서비스 플로우 중간에 이탈하지 않고 예상 환급액을 직접 확인하도록 디자인한다.
사용자가 다음단계로 나아가는데 있어서 방해가 될만한 요소들은 최대한 제거 한다.
Problem
환급액 계산 시간이 사용자에 따라 1분 이상 소요되는 경우가 많아서 사용자가 이탈하는 경우가 많았습니다.
화면에 환급액 계산 완료까지 보통 30초라고 작성되어 있어서 사용자들이 30초가 지나면 인내심을 잃고 바로 이탈해버렸습니다.
로딩 시간이 길어지니 환급액 계산 조회 애니메이션 영역이 굉장히 길고 지루하게 느껴진다는 사용자 의견이 있었습니다.
예상 환급액 출력 화면이 애니메이션 화면과 크게 다르지 않아 조금더 디자인적으로 임팩트가 필요했습니다.
Goal
예상 환급액을 직접 확인한 사용자와 그렇지 않은 사용자 사이의 환급 신청율이 크게 차이가 났습니다.
사용자가 서비스 플로우 중간에 이탈하지 않고 예상 환급액을 직접 확인하도록 디자인한다.
사용자가 다음단계로 나아가는데 있어서 방해가 될만한 요소들은 최대한 제거 한다.
Problem
환급액 계산 시간이 사용자에 따라 1분 이상 소요되는 경우가 많아서 사용자가 이탈하는 경우가 많았습니다.
화면에 환급액 계산 완료까지 보통 30초라고 작성되어 있어서 사용자들이 30초가 지나면 인내심을 잃고 바로 이탈해버렸습니다.
로딩 시간이 길어지니 환급액 계산 조회 애니메이션 영역이 굉장히 길고 지루하게 느껴진다는 사용자 의견이 있었습니다.
예상 환급액 출력 화면이 애니메이션 화면과 크게 다르지 않아 조금더 디자인적으로 임팩트가 필요했습니다.



Solution
위에 작성한 문제를 해결하기 위해 디자인을 수정했습니다.
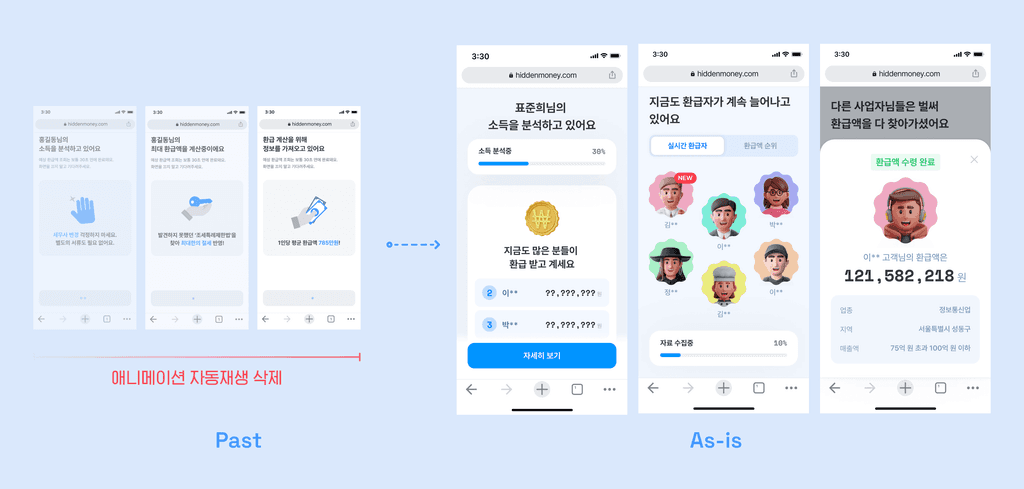
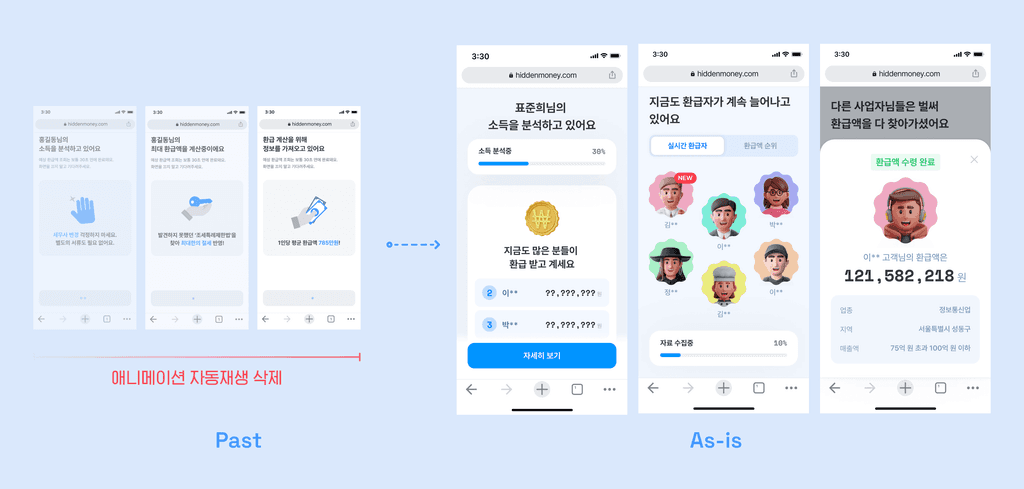
실제 환급액 계산 로딩 완료까지의 시간이 1분이 넘는 경우가 많았기 때문에 애니메이션을 삭제했습니다.
보통 30초 안에 완료된다는 텍스트를 삭제했습니다.
환급액 계산이 어떻게 진행되고 있는지 정확한 상태를 나타내기 위해 progress bar를 추가해주었습니다.
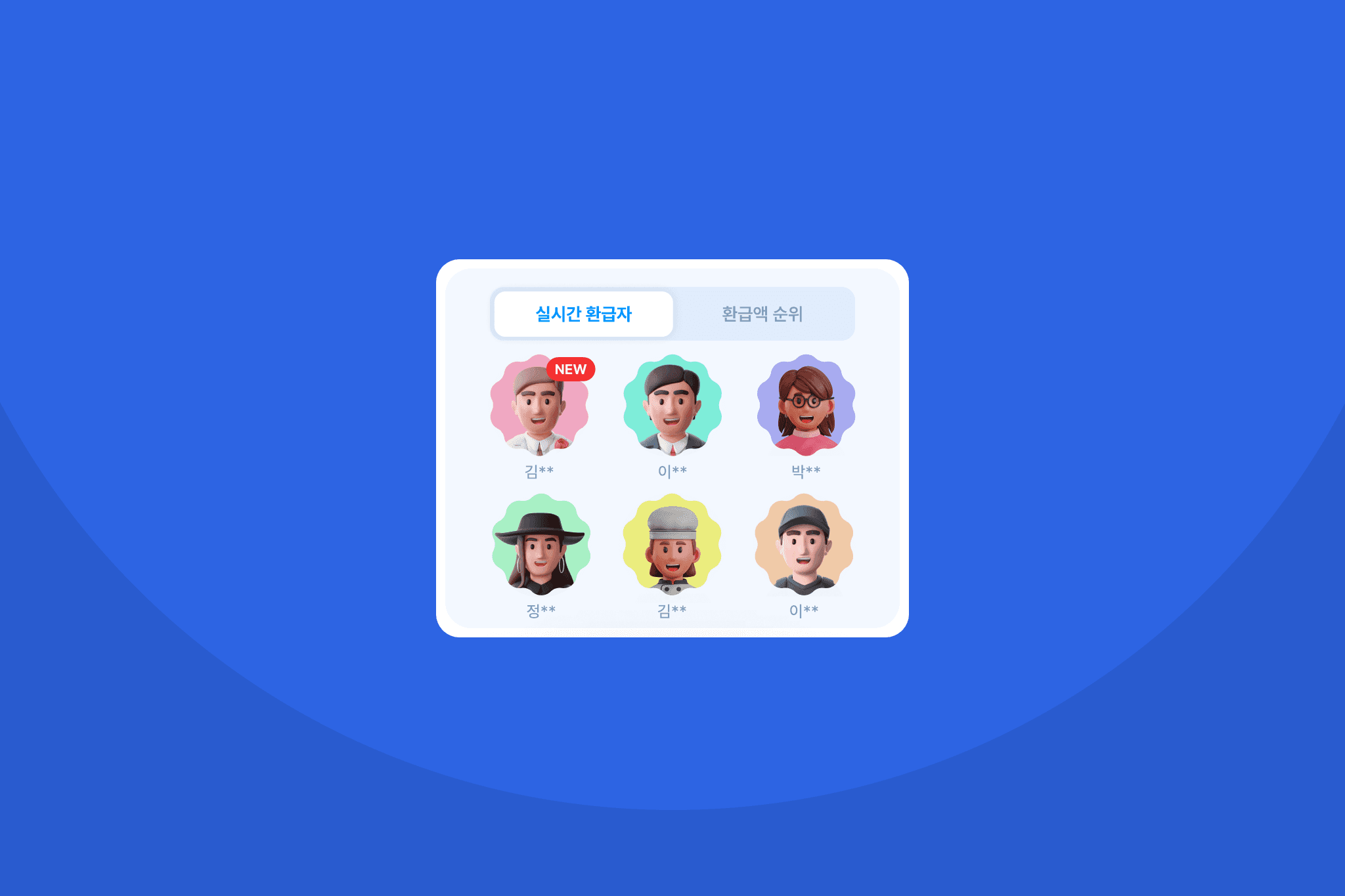
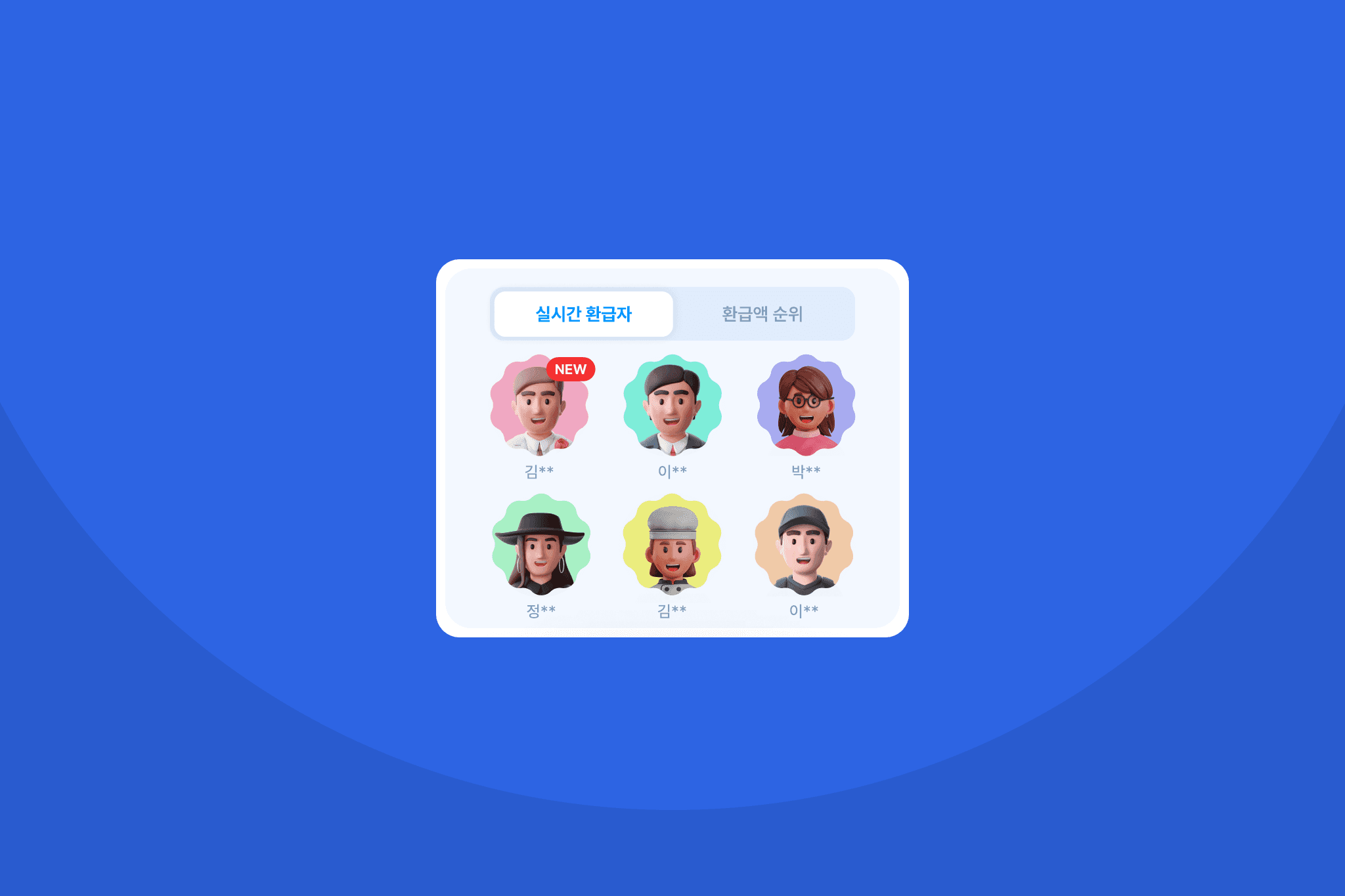
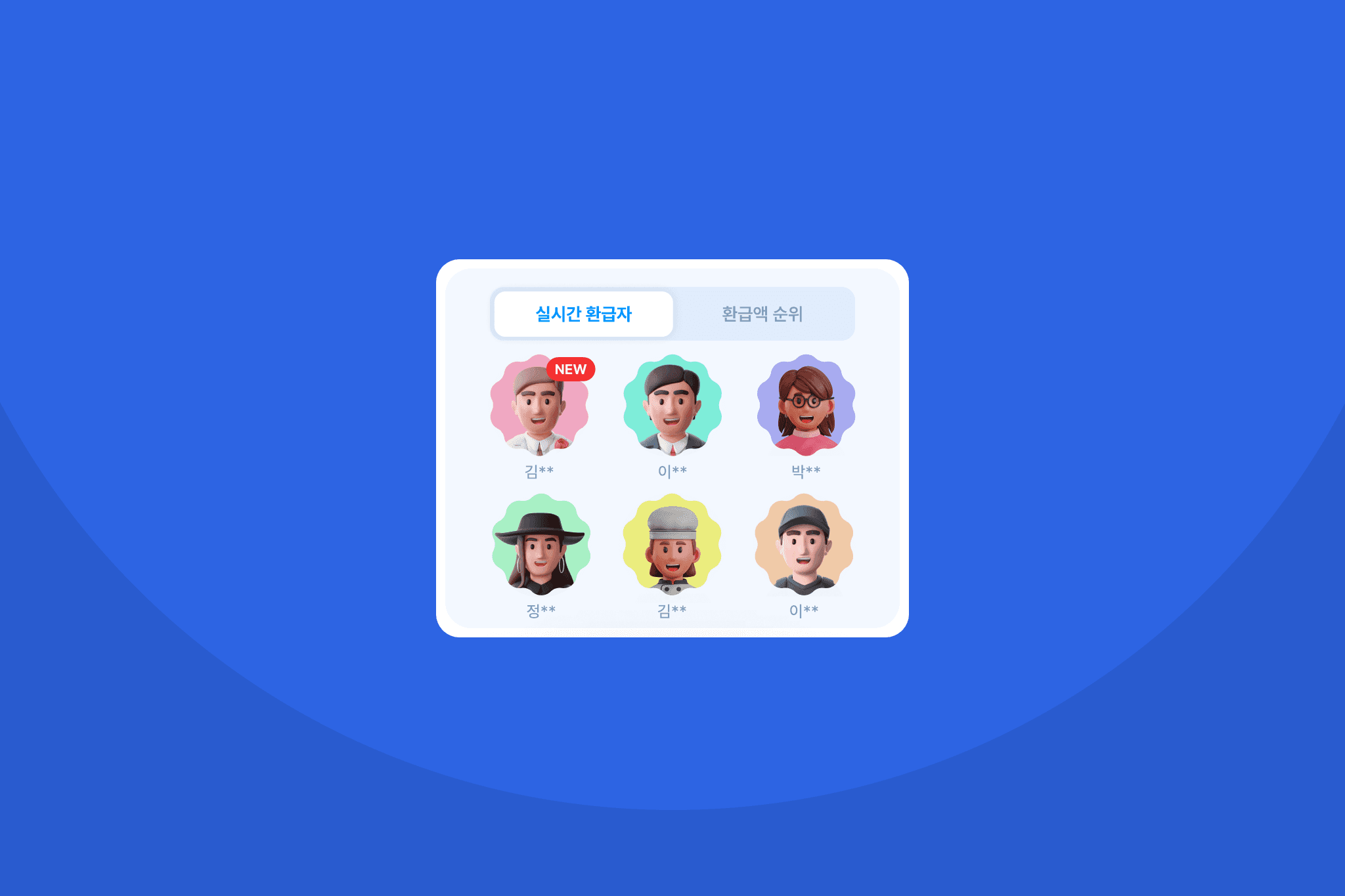
1분 동안 사용자가 지루해하지 않고 상호작용 할 수 있는 인터렉션 디자인을 추가해주었습니다.
지금도 다른 사업자들이 환급을 받고있다고 사용자의 호기심을 불러일으켰습니다.
실시간 환급 정보와 최대 환급액 정보를 확인할 수 있게 디자인했습니다.
Solution
위에 작성한 문제를 해결하기 위해 디자인을 수정했습니다.
실제 환급액 계산 로딩 완료까지의 시간이 1분이 넘는 경우가 많았기 때문에 애니메이션을 삭제했습니다.
보통 30초 안에 완료된다는 텍스트를 삭제했습니다.
환급액 계산이 어떻게 진행되고 있는지 정확한 상태를 나타내기 위해 progress bar를 추가해주었습니다.
1분 동안 사용자가 지루해하지 않고 상호작용 할 수 있는 인터렉션 디자인을 추가해주었습니다.
지금도 다른 사업자들이 환급을 받고있다고 사용자의 호기심을 불러일으켰습니다.
실시간 환급 정보와 최대 환급액 정보를 확인할 수 있게 디자인했습니다.
Solution
위에 작성한 문제를 해결하기 위해 디자인을 수정했습니다.
실제 환급액 계산 로딩 완료까지의 시간이 1분이 넘는 경우가 많았기 때문에 애니메이션을 삭제했습니다.
보통 30초 안에 완료된다는 텍스트를 삭제했습니다.
환급액 계산이 어떻게 진행되고 있는지 정확한 상태를 나타내기 위해 progress bar를 추가해주었습니다.
1분 동안 사용자가 지루해하지 않고 상호작용 할 수 있는 인터렉션 디자인을 추가해주었습니다.
지금도 다른 사업자들이 환급을 받고있다고 사용자의 호기심을 불러일으켰습니다.
실시간 환급 정보와 최대 환급액 정보를 확인할 수 있게 디자인했습니다.



Problem
Problem
환급액 페이지에서 환급액 관련 컨텐츠가 길어지면서 페이지 스크롤이 발생했습니다.
사용자들은 연도별 돌려받을 예상 세금이나 본인 소득, FAQ 보다 본인의 총 예상 환급액이 얼마인지가 중요했습니다.
페이지 스크롤이 발생하면서 환급액 확인 후 바로 다음 단계로 넘어가지 않고 이 페이지에 머무는 시간이 길었습니다.
Problem
환급액 페이지에서 환급액 관련 컨텐츠가 길어지면서 페이지 스크롤이 발생했습니다.
사용자들은 연도별 돌려받을 예상 세금이나 본인 소득, FAQ 보다 본인의 총 예상 환급액이 얼마인지가 중요했습니다.
페이지 스크롤이 발생하면서 환급액 확인 후 바로 다음 단계로 넘어가지 않고 이 페이지에 머무는 시간이 길었습니다.
Problem
환급액 페이지에서 환급액 관련 컨텐츠가 길어지면서 페이지 스크롤이 발생했습니다.
사용자들은 연도별 돌려받을 예상 세금이나 본인 소득, FAQ 보다 본인의 총 예상 환급액이 얼마인지가 중요했습니다.
페이지 스크롤이 발생하면서 환급액 확인 후 바로 다음 단계로 넘어가지 않고 이 페이지에 머무는 시간이 길었습니다.
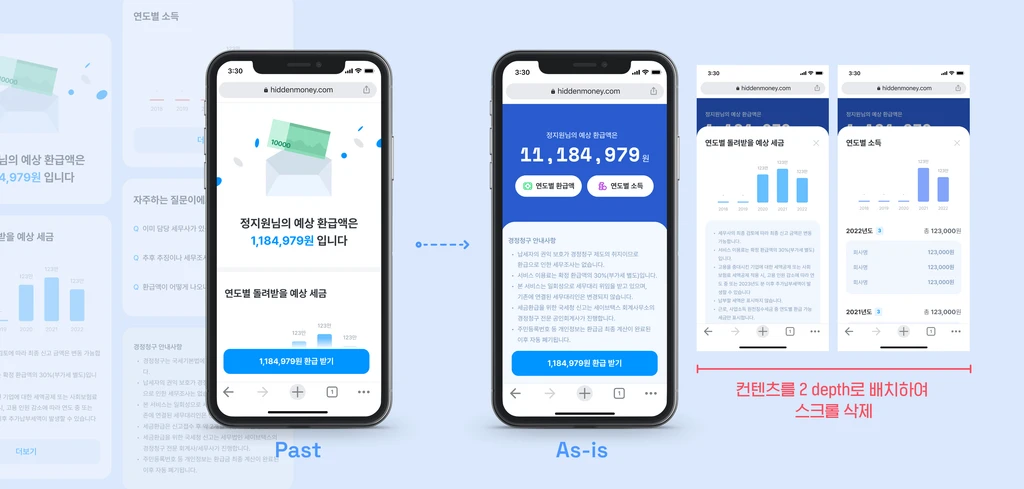
Solution
Solution
사용자가 크게 고민하지 않고 예상 환급액을 확인하고 바로 환급을 신청할 수 있도록 디자인을 변경했습니다.
헤더 영역에 진한 블루 컬러를 사용하여 환급액이 더 강조될 수 있도록 ui를 변경했습니다.
페이지에 쭉 나열 되어있던 컨텐츠를 2depth로 배치해서 스크롤을 없앴습니다.
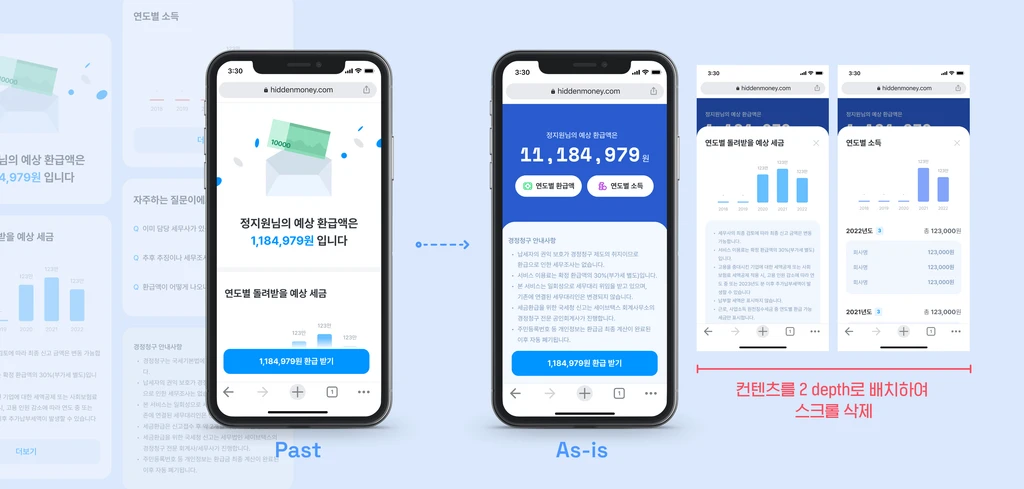
Solution
사용자가 크게 고민하지 않고 예상 환급액을 확인하고 바로 환급을 신청할 수 있도록 디자인을 변경했습니다.
헤더 영역에 진한 블루 컬러를 사용하여 환급액이 더 강조될 수 있도록 ui를 변경했습니다.
페이지에 쭉 나열 되어있던 컨텐츠를 2depth로 배치해서 스크롤을 없앴습니다.
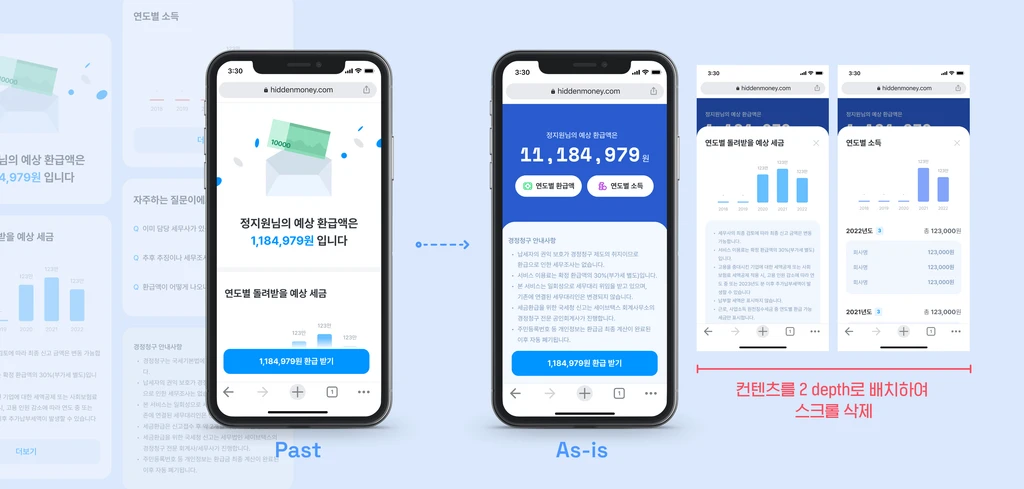
Solution
사용자가 크게 고민하지 않고 예상 환급액을 확인하고 바로 환급을 신청할 수 있도록 디자인을 변경했습니다.
헤더 영역에 진한 블루 컬러를 사용하여 환급액이 더 강조될 수 있도록 ui를 변경했습니다.
페이지에 쭉 나열 되어있던 컨텐츠를 2depth로 배치해서 스크롤을 없앴습니다.



Result
Result
UI개선 이전과 비교하여 아래와 같은 성과가 있었습니다.
환급액 조회 로딩 부분의 사용자 이탈 부분이 크게 감소했습니다.
환급액 조회 화면에서도 스크롤을 줄이면서 사용자 체류 시간이 줄고 바로 환급 신청율이 상승했습니다.
해당 UI개선으로 환급 신청 비율이 올라가면서 서비스 매출도 함께 상승했습니다.
15.86%↑
조회 매출 대비 신청 매출 상승율(23년 vs ~24.09)
100.18%↑
매출액 상승율(23년 vs ~24.09)
Result
UI개선 이전과 비교하여 아래와 같은 성과가 있었습니다.
환급액 조회 로딩 부분의 사용자 이탈 부분이 크게 감소했습니다.
환급액 조회 화면에서도 스크롤을 줄이면서 사용자 체류 시간이 줄고 바로 환급 신청율이 상승했습니다.
해당 UI개선으로 환급 신청 비율이 올라가면서 서비스 매출도 함께 상승했습니다.
15.86%↑
조회 매출 대비 신청 매출 상승율(23년 vs ~24.09)
100.18%↑
매출액 상승율(23년 vs ~24.09)
Result
UI개선 이전과 비교하여 아래와 같은 성과가 있었습니다.
환급액 조회 로딩 부분의 사용자 이탈 부분이 크게 감소했습니다.
환급액 조회 화면에서도 스크롤을 줄이면서 사용자 체류 시간이 줄고 바로 환급 신청율이 상승했습니다.
해당 UI개선으로 환급 신청 비율이 올라가면서 서비스 매출도 함께 상승했습니다.
15.86%↑
조회 매출 대비 신청 매출 상승율(23년 vs ~24.09)
100.18%↑
매출액 상승율(23년 vs ~24.09)
Lesson Learned
Lesson Learned
Lesson Learned
Data Data Data
Data Data Data
간단한 UI 개선 같아 보여도 여러 각 팀별 이해관계가 얽혀 있기 때문에 세심하게 고려해야 하는 상황이 많았습니다.
이럴때 데이터를 근거로 디자인을 설득력 있게 제안하는게 의사결정 하는데 있어서 시간 낭비도 하지 않고 빠르게 디자인 적용하는데 도움이 되었습니다.
간단한 UI 개선 같아 보여도 여러 각 팀별 이해관계가 얽혀 있기 때문에 세심하게 고려해야 하는 상황이 많았습니다.
이럴때 데이터를 근거로 디자인을 설득력 있게 제안하는게 의사결정 하는데 있어서 시간 낭비도 하지 않고 빠르게 디자인 적용하는데 도움이 되었습니다.
Data Data Data
간단한 UI 개선 같아 보여도 여러 각 팀별 이해관계가 얽혀 있기 때문에 세심하게 고려해야 하는 상황이 많았습니다.
이럴때 데이터를 근거로 디자인을 설득력 있게 제안하는게 의사결정 하는데 있어서 시간 낭비도 하지 않고 빠르게 디자인 적용하는데 도움이 되었습니다.
Interaction, Animation
Interaction, Animation
Interaction, Animation
애니메이션은 단순한 디자인 장식 요소가 아니라, 복잡한 정보를 처리하기 쉽게 만들어 디자이너가 의도한 행동을 유도할 수 있습니다.
올바르게 사용된다면, 애니메이션은 기억에 남는 인터렉션 작용을 하여 사용자 경험을 풍부하게 합니다.
애니메이션은 단순한 디자인 장식 요소가 아니라, 복잡한 정보를 처리하기 쉽게 만들어 디자이너가 의도한 행동을 유도할 수 있습니다.
올바르게 사용된다면, 애니메이션은 기억에 남는 인터렉션 작용을 하여 사용자 경험을 풍부하게 합니다.
Interaction, Animation
애니메이션은 단순한 디자인 장식 요소가 아니라, 복잡한 정보를 처리하기 쉽게 만들어 디자이너가 의도한 행동을 유도할 수 있습니다.
올바르게 사용된다면, 애니메이션은 기억에 남는 인터렉션 작용을 하여 사용자 경험을 풍부하게 합니다.





See Also



