


Summary
Summary
Summary
Hidden Money 서비스 리뉴얼
히든머니는 사업자의 세금신고 내역을 꼼꼼히 점검하여, 사업자가 최근 5년 동안 더 낸 세금(종합소득세/법인세)을 돌려받을 수 있도록 도움을 주는 서비스입니다. 저는 웹 페이지와 서비스 UX/UI 리디자인을 맡아 사용자 경험 개선과 브랜딩 재정비 작업을 진행했습니다.
Hidden Money 서비스 리뉴얼
히든머니는 사업자의 세금신고 내역을 꼼꼼히 점검하여, 사업자가 최근 5년 동안 더 낸 세금(종합소득세/법인세)을 돌려받을 수 있도록 도움을 주는 서비스입니다. 저는 웹 페이지와 서비스 UX/UI 리디자인을 맡아 사용자 경험 개선과 브랜딩 재정비 작업을 진행했습니다.
Hidden Money 서비스 리뉴얼
히든머니는 사업자의 세금신고 내역을 꼼꼼히 점검하여, 사업자가 최근 5년 동안 더 낸 세금(종합소득세/법인세)을 돌려받을 수 있도록 도움을 주는 서비스입니다. 저는 웹 페이지와 서비스 UX/UI 리디자인을 맡아 사용자 경험 개선과 브랜딩 재정비 작업을 진행했습니다.
Year:
08 ~ 2023. 09
Role:
Product Designer
Contribution:
Strategy · UX · UI
Team:
Solo Designer(Me), Developer 3+
Tool:
Figma, Framer, After Effects, CSS
Year:
08 ~ 2023. 09
Role:
Product Designer
Contribution:
Strategy · UX · UI
Team:
Solo Designer(Me), Developer 3+
Tool:
Figma, Framer, After Effects, CSS
Year:
08 ~ 2023. 09
Role:
Product Designer
Contribution:
Strategy · UX · UI
Team:
Solo Designer(Me), Developer 3+
Tool:
Figma, Framer, After Effects, CSS
Challenge
Challenge
Challenge
Business goals
Business goals
서비스 리뉴얼을 통해 디자인 및 기능을 재정비하여 사용자 경험 및 브랜드 가치 향상
사용자 인입량 및 서비스 계약율 향상을 통한 매출 극대화
사용자 친화적인 서비스 개선을 통해 경정청구 신뢰도 향상
서비스 리뉴얼을 통해 디자인 및 기능을 재정비하여 사용자 경험 및 브랜드 가치 향상
사용자 인입량 및 서비스 계약율 향상을 통한 매출 극대화
사용자 친화적인 서비스 개선을 통해 경정청구 신뢰도 향상
Business goals
서비스 리뉴얼을 통해 디자인 및 기능을 재정비하여 사용자 경험 및 브랜드 가치 향상
사용자 인입량 및 서비스 계약율 향상을 통한 매출 극대화
사용자 친화적인 서비스 개선을 통해 경정청구 신뢰도 향상
Problem
Problem
기존 서비스는 화이트 계열의 무난한 디자인으로 사용자에게 타서비스 대비 크게 어필하지 못했습니다.
기존 히든머니 서비스 경험은 고객의 기대에 부합하지 않아 사용이 번거롭고 시간이 오래 걸렸습니다.
기존 서비스는 화이트 계열의 무난한 디자인으로 사용자에게 타서비스 대비 크게 어필하지 못했습니다.
기존 히든머니 서비스 경험은 고객의 기대에 부합하지 않아 사용이 번거롭고 시간이 오래 걸렸습니다.
Problem
기존 서비스는 화이트 계열의 무난한 디자인으로 사용자에게 타서비스 대비 크게 어필하지 못했습니다.
기존 히든머니 서비스 경험은 고객의 기대에 부합하지 않아 사용이 번거롭고 시간이 오래 걸렸습니다.










Discovery
Discovery
Discovery
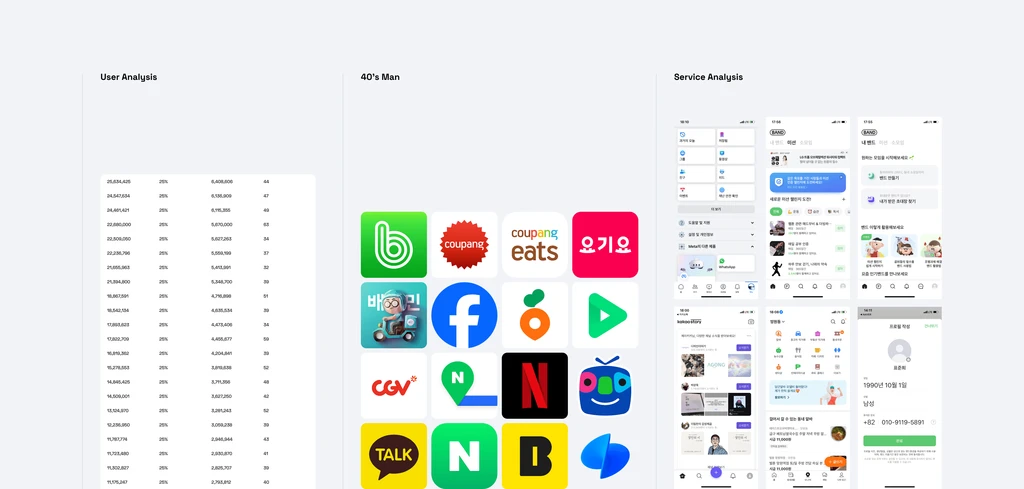
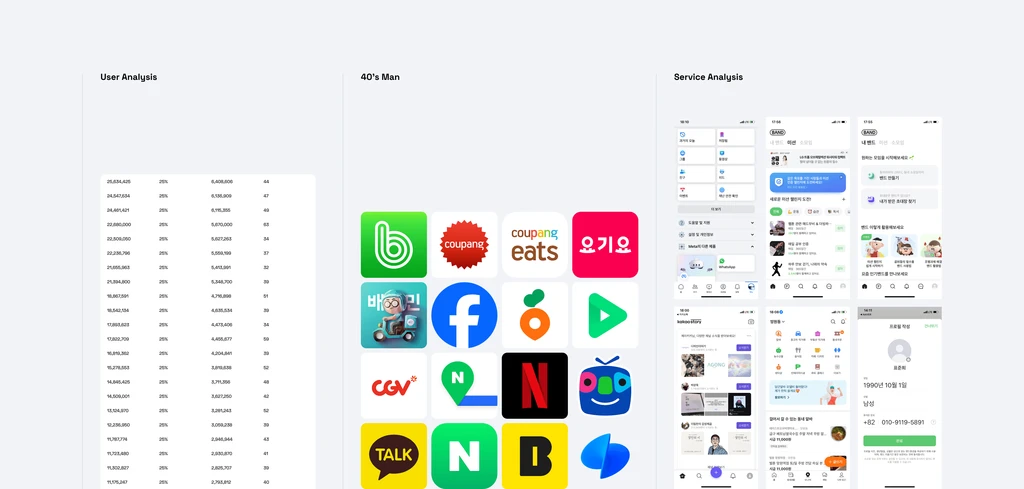
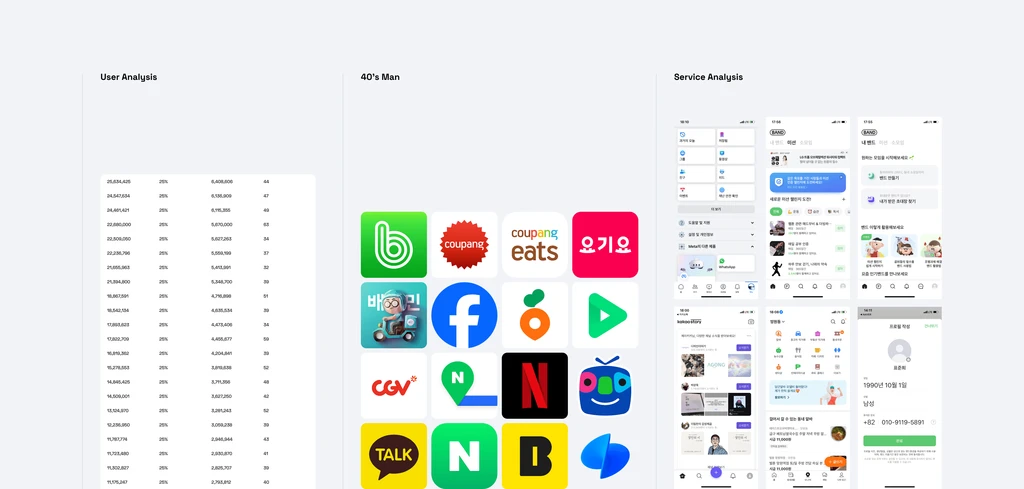
히든머니 메인 사용자 분석
히든머니 메인 사용자 분석
히든머니 사용자 데이터를 분석하여 평균 환급액과 나이를 파악했습니다.
히든머니 사용자의 평균 나이는 43.9세이며 남성의 비율이 높았습니다.
히든머니 사용자 데이터를 분석하여 평균 환급액과 나이를 파악했습니다.
히든머니 사용자의 평균 나이는 43.9세이며 남성의 비율이 높았습니다.
히든머니 메인 사용자 분석
히든머니 사용자 데이터를 분석하여 평균 환급액과 나이를 파악했습니다.
히든머니 사용자의 평균 나이는 43.9세이며 남성의 비율이 높았습니다.
40대 사용자 분석
40대 사용자 분석
40대 고객이 글자를 크게 확대해서 쓸거 같고 화려한 컬러에 거부감을 가질거 같지만 실제 40대 고객들이 많이 사용하는 앱들 살펴보면 그렇지 않음을 알 수 있었습니다.
40대 고객이 글자를 크게 확대해서 쓸거 같고 화려한 컬러에 거부감을 가질거 같지만 실제 40대 고객들이 많이 사용하는 앱들 살펴보면 그렇지 않음을 알 수 있었습니다.
40대 사용자 분석
40대 고객이 글자를 크게 확대해서 쓸거 같고 화려한 컬러에 거부감을 가질거 같지만 실제 40대 고객들이 많이 사용하는 앱들 살펴보면 그렇지 않음을 알 수 있었습니다.
Insight
Insight
히든머니는 고매출 사업자 대상 서비스이기 때문에 모바일 기기, 웹, 앱 서비스 사용에 익숙한 스마트한 40대로 설정해서 디자인 해야한다고 생각했습니다.
히든머니는 고매출 사업자 대상 서비스이기 때문에 모바일 기기, 웹, 앱 서비스 사용에 익숙한 스마트한 40대로 설정해서 디자인 해야한다고 생각했습니다.
Insight
히든머니는 고매출 사업자 대상 서비스이기 때문에 모바일 기기, 웹, 앱 서비스 사용에 익숙한 스마트한 40대로 설정해서 디자인 해야한다고 생각했습니다.



Style Board
표현적 요소
기존의 정적인 서비스 위에 사용자의 눈길을 사로잡을 수 있을만한 디자인 요소를 추가해주었습니다.
Design System
Design System
Design System
기능적 요소
기능적 요소
서비스의 모든 페이지를 검토하고 새로운 UI 컴포넌트를 제작했습니다.
서비스내에서 일관성 있는 시각적 브랜딩을 위해 디자인 시스템을 개발했습니다.
Brad Frost의 'Atomic Design' 개념을 활용하여 컴포넌트를 단계적으로 구성했습니다.
서비스의 모든 페이지를 검토하고 새로운 UI 컴포넌트를 제작했습니다.
서비스내에서 일관성 있는 시각적 브랜딩을 위해 디자인 시스템을 개발했습니다.
Brad Frost의 'Atomic Design' 개념을 활용하여 컴포넌트를 단계적으로 구성했습니다.
기능적 요소
서비스의 모든 페이지를 검토하고 새로운 UI 컴포넌트를 제작했습니다.
서비스내에서 일관성 있는 시각적 브랜딩을 위해 디자인 시스템을 개발했습니다.
Brad Frost의 'Atomic Design' 개념을 활용하여 컴포넌트를 단계적으로 구성했습니다.









Homepage
Homepage
Homepage
Contents
Contents
사용자가 히어로 섹션 컨텐츠에 집중할 수 있도록 브랜드 메인 컬러를 블루로 변경했습니다.
사용자가 서비스에 호감을 가질 수 있도록 애니메이션을 추가했습니다.
서비스의 신뢰도를 높일 수 있도록 실제 사용 고객을 인터뷰하여 홈페이지에 게시했습니다.
세금 환급 서비스에 관하여 궁금할만한 내용을 정리해서 컨텐츠를 구성했습니다.
사용자가 히어로 섹션 컨텐츠에 집중할 수 있도록 브랜드 메인 컬러를 블루로 변경했습니다.
사용자가 서비스에 호감을 가질 수 있도록 애니메이션을 추가했습니다.
서비스의 신뢰도를 높일 수 있도록 실제 사용 고객을 인터뷰하여 홈페이지에 게시했습니다.
세금 환급 서비스에 관하여 궁금할만한 내용을 정리해서 컨텐츠를 구성했습니다.
Contents
사용자가 히어로 섹션 컨텐츠에 집중할 수 있도록 브랜드 메인 컬러를 블루로 변경했습니다.
사용자가 서비스에 호감을 가질 수 있도록 애니메이션을 추가했습니다.
서비스의 신뢰도를 높일 수 있도록 실제 사용 고객을 인터뷰하여 홈페이지에 게시했습니다.
세금 환급 서비스에 관하여 궁금할만한 내용을 정리해서 컨텐츠를 구성했습니다.
Service UI
Service UI
Service UI
Contents
Contents
디지털 환경에 최적화 하기 위하여 과감한 컬러 사용 및 타이포그래피, 레이아웃 변경 작업을 진행했습니다.
사용자가 서비스에 호감을 가질 수 있도록 애니메이션을 추가하여 시각적 역동성을 부여해했습니다.
단순한 사용성 개선을 넘어서, 사용자의 행동을 유도하기 위해 인터랙티브한 요소를 추가했습니다.
디지털 환경에 최적화 하기 위하여 과감한 컬러 사용 및 타이포그래피, 레이아웃 변경 작업을 진행했습니다.
사용자가 서비스에 호감을 가질 수 있도록 애니메이션을 추가하여 시각적 역동성을 부여해했습니다.
단순한 사용성 개선을 넘어서, 사용자의 행동을 유도하기 위해 인터랙티브한 요소를 추가했습니다.
Contents
디지털 환경에 최적화 하기 위하여 과감한 컬러 사용 및 타이포그래피, 레이아웃 변경 작업을 진행했습니다.
사용자가 서비스에 호감을 가질 수 있도록 애니메이션을 추가하여 시각적 역동성을 부여해했습니다.
단순한 사용성 개선을 넘어서, 사용자의 행동을 유도하기 위해 인터랙티브한 요소를 추가했습니다.
Result
Result
Result
서비스 리뉴얼을 통해 다음과 같은 긍정적인 성과를 이끌어냈습니다.
(23. 9 ~ 10월 기준)
서비스 리뉴얼을 통해 다음과 같은 긍정적인 성과를 이끌어냈습니다.
(23. 9 ~ 10월 기준)
서비스 리뉴얼을 통해 다음과 같은 긍정적인 성과를 이끌어냈습니다.
(23. 9 ~ 10월 기준)
10.65%↑
서비스 인입량 증가율
10.65%↑
서비스 인입량 증가율
10.65%↑
서비스 인입량 증가율
22.18%↑
본인인증 완료 증가율
22.18%↑
본인인증 완료 증가율
22.18%↑
본인인증 완료 증가율
39%↑
환급액 조회(건) 완료 증가율
39%↑
환급액 조회(건) 완료 증가율
39%↑
환급액 조회(건) 완료 증가율
33.2%↑
최종 환급 신청(건) 완료 증가율
33.2%↑
최종 환급 신청(건) 완료 증가율
33.2%↑
최종 환급 신청(건) 완료 증가율
Lesson Learned
Lesson Learned
Lesson Learned
Young 40's
Young 40's
히든머니 메인 사용자는 영포티로 정의할 수 있습니다.
평소에도 토스, 카카오뱅크 등의 서비스를 사용하며 모바일 서비스에 대한 이해도가 높은편이며, 깔끔한 디자인을 선호하지만 나쁜 디자인에 대해서는 거부감이 높습니다.
이분들은 본인의 민감한 금융정보를 모바일 서비스로 처리하는데 거부감이 없습니다.
히든머니 메인 사용자는 영포티로 정의할 수 있습니다.
평소에도 토스, 카카오뱅크 등의 서비스를 사용하며 모바일 서비스에 대한 이해도가 높은편이며, 깔끔한 디자인을 선호하지만 나쁜 디자인에 대해서는 거부감이 높습니다.
이분들은 본인의 민감한 금융정보를 모바일 서비스로 처리하는데 거부감이 없습니다.
Young 40's
히든머니 메인 사용자는 영포티로 정의할 수 있습니다.
평소에도 토스, 카카오뱅크 등의 서비스를 사용하며 모바일 서비스에 대한 이해도가 높은편이며, 깔끔한 디자인을 선호하지만 나쁜 디자인에 대해서는 거부감이 높습니다.
이분들은 본인의 민감한 금융정보를 모바일 서비스로 처리하는데 거부감이 없습니다.
디자인은 기본
디자인은 기본
대다수의 고객이 1회성으로, 예상 환급액을 확인하고 이탈해버리거나 환급신청을 하는 구조라 디자인적으로 고객에게 서비스를 이용하게끔 강력한 임팩트를 전달해야합니다.
마케팅, 제휴서비스 혹은 세무협회 반대 등 외부 변수에 의해 매출에 대한 변동성이 높기 때문에 처음 인입되는 사용자들이 꼭 히든머니에서 환급신청을 하도록 해야합니다.
대다수의 고객이 1회성으로, 예상 환급액을 확인하고 이탈해버리거나 환급신청을 하는 구조라 디자인적으로 고객에게 서비스를 이용하게끔 강력한 임팩트를 전달해야합니다.
마케팅, 제휴서비스 혹은 세무협회 반대 등 외부 변수에 의해 매출에 대한 변동성이 높기 때문에 처음 인입되는 사용자들이 꼭 히든머니에서 환급신청을 하도록 해야합니다.
디자인은 기본
대다수의 고객이 1회성으로, 예상 환급액을 확인하고 이탈해버리거나 환급신청을 하는 구조라 디자인적으로 고객에게 서비스를 이용하게끔 강력한 임팩트를 전달해야합니다.
마케팅, 제휴서비스 혹은 세무협회 반대 등 외부 변수에 의해 매출에 대한 변동성이 높기 때문에 처음 인입되는 사용자들이 꼭 히든머니에서 환급신청을 하도록 해야합니다.





See Also
See Also
See Also



